目次
box-shadowとは?

box-shadowとはコンテンツに影をつけるCSSプロパティです。ボタンや画像などに影をつける事によって立体的に見えるWebコンテンツに仕上げる事ができます。
box-shadowプロパティをうまく使いこなせるようになると、外側だけでなく内側に影を指定したり、色の指定、上下左右指定して影を入れる事ができます。
基本的な使い方

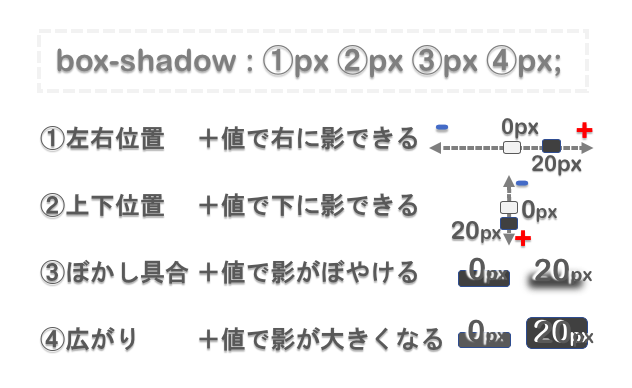
- ①左右位置・・・+値で指定するとコンテンツより右に影でき、-の値で左に影ができる。
- ②上下位置・・・+値で指定すると下に影でき、-の値で上に影ができる。
- ③ぼかし具合・・・+値で指定すると影がぼかし具合を強くする事ができる
- ③広がり・・・影の大きさを調整する事ができます。0pxでコンテンツと同じ大きさの影になります。+の値で指定するとコンテンツより影が大きくなります。-の値で指定するとコンテンツより影が小さくなる。
box-shadowデザインパターン
box-shadowを使ったデザインパターンを紹介していきます。
外側に影
コンテンツの外側に影を作るのはbox-shadowプロパティの基本となります。上下左右に指定する原理はx軸y軸のイメージで簡単に覚える事ができます。
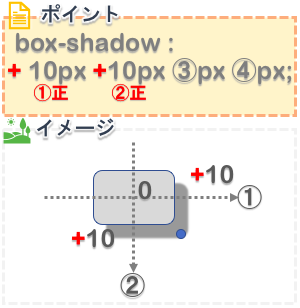
右下に影
右下に影をつけるのはbox-shadowプロパティの最も基本となります。
Webブラウザ表示

html
<body>
<div>box-shadow</div>
</body>
css div{ box-shadow: 10px 10px 10px 0px; border: solid #f5f5f5; border-radius: 10px; background-color: #faf0e6; padding: 40px; color: #deb887; font-size: 30px; }
左下に影
ポイント

html
<body>
<div>box-shadow</div>
</body>
css div{ box-shadow: -10px 10px 10px 0px; border: solid #f5f5f5; border-radius: 10px; background-color: #faf0e6; padding: 40px; color: #deb887; font-size: 30px; }
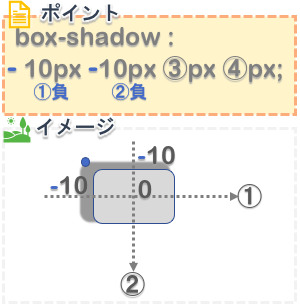
左上に影
Webブラウザ表示

html
<body>
<div>box-shadow</div>
</body>
css div{ box-shadow: -10px -10px 10px 0px; border: solid #f5f5f5; border-radius: 10px; background-color: #faf0e6; padding: 40px; color: #deb887; font-size: 30px; }
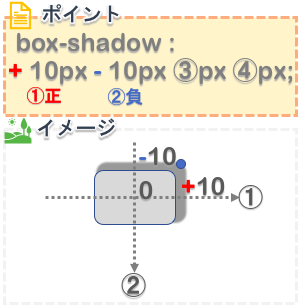
右上に影
Webブラウザ表示

html
<body>
<div>box-shadow</div>
</body>
css div{ box-shadow: 10px -10px 10px 0px; border: solid #f5f5f5; border-radius: 10px; background-color: #faf0e6; padding: 40px; color: #deb887; font-size: 30px; }
内側に影
Webブラウザ表示
ポイント
box-shadowプロパティでinsetを付け加えると影を内側に作る事ができます。
insetを指定した場合は軸は上下左右逆向きになります。
html
<body>
<div>box-shadow</div>
</body>
css div{ box-shadow: -10px -10px 40px 0px inset; border: solid #f5f5f5; border-radius: 10px; background-color: #faf0e6; padding: 40px; color: #deb887; font-size: 30px; }
画像に影
Webブラウザ表示

ポイント
box-shadowプロパティでは、<img>タグにも影をつける事ができます。
html
<body>
<p>
<img src="dog.jpg" alt="犬の写真" >
</p>
</body>
css img{ box-shadow: 10px 10px 20px 0px ; }
色を指定した影
Webブラウザ表示
ポイント
rgba(①,②,③,④)
①赤色の数値を指定する(0~250)
②緑色の数値を指定する(0~250)
③青色の数値を指定する(0~250)
④透明色の数値を指定する(0~1)
html
<body>
<div>box-shadow</div>
</body>
css div{ box-shadow: -10px -10px 40px 0px rgba(100,0,0,0.4); border: solid #f5f5f5; border-radius: 10px; background-color: #faf0e6; padding: 40px; color: #deb887; font-size: 30px; }
まとめ
box-shadowプロパティを使ってコンテンツに影をつける方法をご紹介しました。簡単なリストでまとめます。
- box-shadow: ①px ②px ③px ④px;でコンテンツの外部に基本的な影を生成します。
- insetプロパティを加えると軸は反転しコンテンツの内側に陰ができます。
- rgba(①,②,③,④)でbox-shadowのコンテンツの影の色を指定する事ができます。

