目次
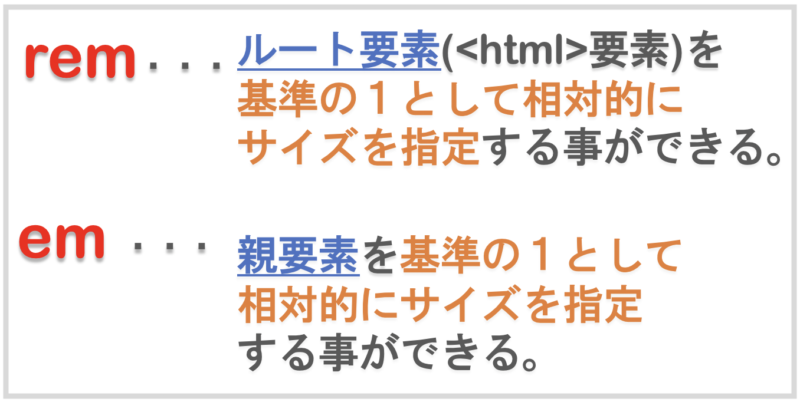
remとemとは何か?

remやemはcssで相対的にサイズ指定をする際に使用します。remとemは相対的にサイズを指定する際に、基準となるHTML要素が必要になります。remはルート要素(<html>要素)を基準の1として相対的にサイズを指定します。emは親要素を基準の1として相対的にサイズを指定します。
remやemについて基準となるルート要素や親要素の説明を中心に詳しく説明していきます。
remの意味とは?

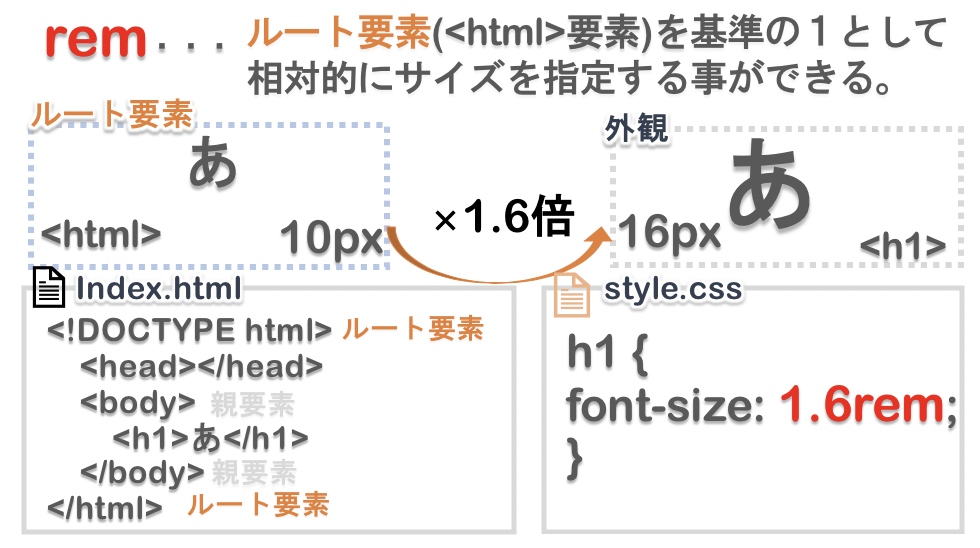
remは[root em]の略です。名前の通り、remはルート要素のサイズを基準として相対的にサイズを指定します。HTMLファイルではルート要素は<html>タグになります。
上の図では、<h1>タグのルート要素である<html>タグを基準となる1とします。<html>タグでは10pxという指定がされています。style.cssでfont-size:1.6remと指定をすると、10px×1.6で16pxになります。
remの計算方法
remの計算方法
10[px] × 1.6 [rem] = 16px
ルート要素<html>フォントサイズ × remの指定値 = 表示されるフォントサイズ
emの意味とは?

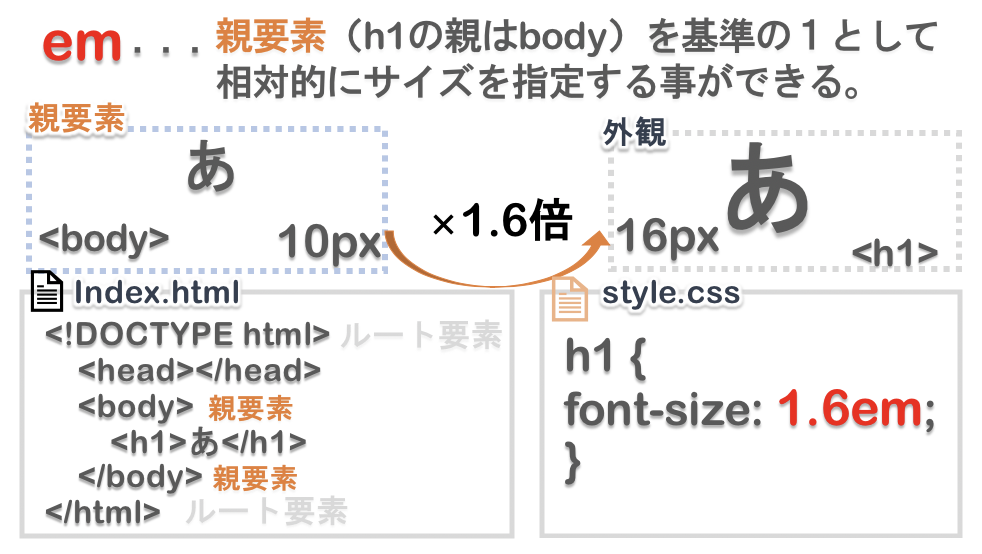
emは親要素のサイズを基準の1として相対的にサイズを指定します。
上の図では、Index.htmlファイルの<h1>要素に対してstyle.cssファイルでfont-size:1.6emを指定しています。<h1>の親要素は<body>タグとなります。親要素である<body>タグのフォントサイズは10pxと指定されています。
基準となる親要素<body>のフォントサイズは10px、<h1>に対してfont-sizeは1.6emを指定しているので、10px × 1.6em=16pxとなります。
emの計算方法
emの計算方法
10[px] × 1.6 [rem] = 16px
例:親要素<body>フォントサイズ × emの指定値 = 表示されるフォントサイズ
remとemの違いは?

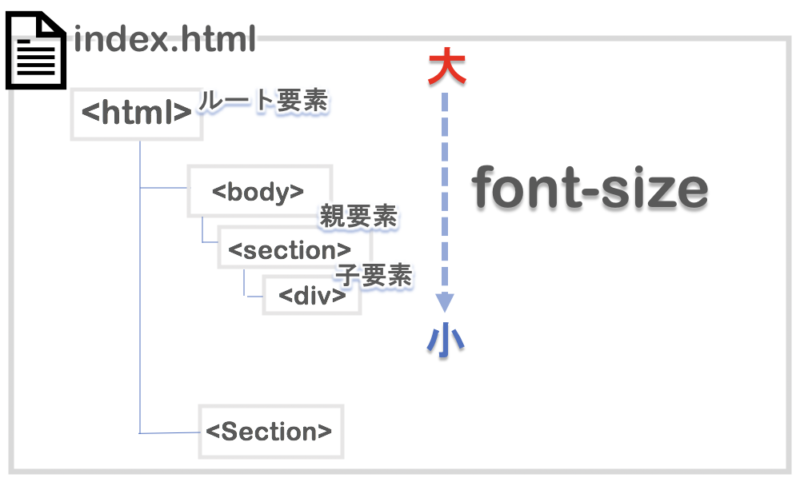
remとemの明確な違いは親要素基準とするのかルート要素基準とするのかという部分にあります。HTMLの入れ子構造が深い場合、emの基準とする親要素のフォントサイズがいつの前にかとても小さくなっているということがあります。
HTMLの入れ子構造が深い場合はremを使った方がベターです。remを使えば基準となるルート要素のfont-sizeがいつの前にか小さくなっている事により表示されるフォントサイズが小さくなるというようなリスクを減らすことができます。HTMLの入れ子構造が浅い場合はemでも問題はありません。
-

-
CSS hoverとは?hoverの使い方を学んで上手く使いこなそう!
続きを見る
remとemの使い方
remやemの使い方を紹介していきます。remやemはfont-sizeに対して倍数値指定とem,remの記載を行うだけでremyやemを使うことができます。
remの使い方

cssファイルでremを使う際は、font-sizeを指定したいhtml要素を指定します。classセレクタやidセレクタで指定しても大丈夫です。文字のサイズを指定する場合はfont-sizeを記載し、倍数値とremの記載を行います。倍数値は基準とするルート要素のfont-sizeを確認して指定を行います。
remでfont-sizeを指定する
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style2.css"> <title>Owlview</title> </head> <body> <h1>WEBデザイン</h1> </body> </html> |
|
1 2 3 4 5 |
/*remでルート要素htmlのフォントサイズの2倍に指定する*/ h2{ font-size:2rem; font-family:Arial; } |
font-familyを指定しないと反映されない場合があるようです。その場合はfont-familyを指定すると改善されます。
emの使い方

cssファイルでemを使う際は、font-sizeを指定したいhtml要素を指定します。classセレクタやidセレクタで指定しても大丈夫です。文字のサイズを指定する場合はfont-sizeを記載し、倍数値とremの記載を行います。倍数値は基準とする親要素のfont-sizeを確認して指定を行います。
emでfont-sizeを指定する
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style2.css"> <title>Owlview</title> </head> <body> <h1>WEBデザイン</h1> </body> </html> |
|
1 2 3 4 5 |
/*emで親要素<body>のフォントサイズの2倍に指定する*/ h2{ font-size:2em; font-family:Arial; } |
CSSのサイズ指定でよく使われるpx, %, em, rem

cssでサイズを指定する方法はたくさんありますが、よく使われるのがrem,em,%,pxの4つです。相対値ではremやem、%がよく使用されます。絶対値では、pxがよく使用されます。絶対値と相対値は使い分ける必要があります。
相対値は様々なデバイスで使用することを想定してそれぞれのデバイスのサイズに適用する事に長けています。
CSS3からremが追加
remはcss3から追加されました。今ではCSS3はほとんどのブラウザで対応していますが、IE8以下で一部対応していないブラウザがあるそうです。ですが2020年現在,IE8以下はサポートが終了しているので、IE8を使っている人がほとんどいないと思われますのでremを使用しても問題ないと思います。
まとめ
remとemについて紹介しました。ポイントとしては次のようになります。フォントサイズを調整するcssの基本となりますのでしっかり抑えましょう。
remとemの使い方
- remはルート要素を基準の1として相対値でサイズを指定
- emは親要素を基準の1として相対値でサイズを指定
- remはcss3から追加
- webブラウザでremやemが反映されない場合はfont-familyを指定

