目次
transform skewとは?
skew基本指定
transform : skewX();
transform : skewY();
transform : skew ();

SkewX

SkewY

Skew()
transformプロパティのskewとは、cssでhtml要素に傾斜をつける事ができる関数です。
transformの後にskewを指定し、()で角度を指定する事で簡単に傾斜を調整する事ができます。
- skewX()は縦のサイズは固定で横にスライドさせて傾斜をつける事ができます。
- skewY()は横のサイズは固定で縦にスライドさせて傾斜をつける事ができます。
- skew()はxy軸に従って縦横にスライドさせて傾斜をつける事ができます。
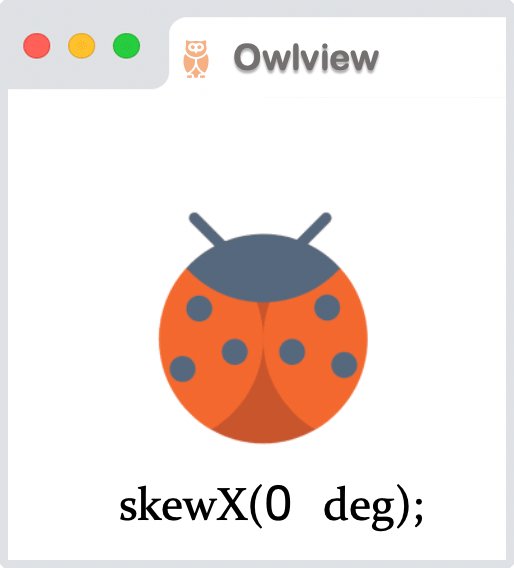
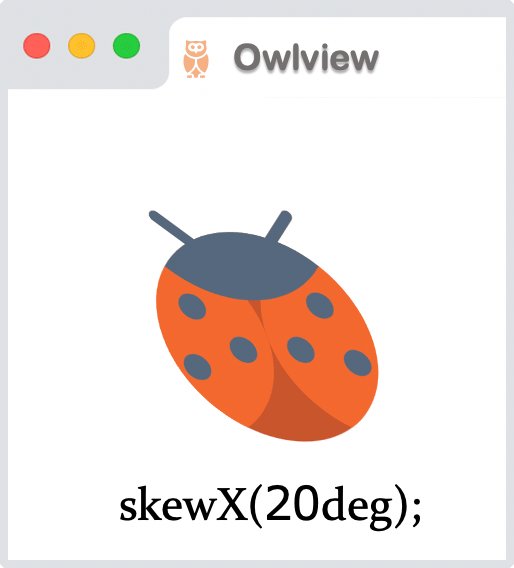
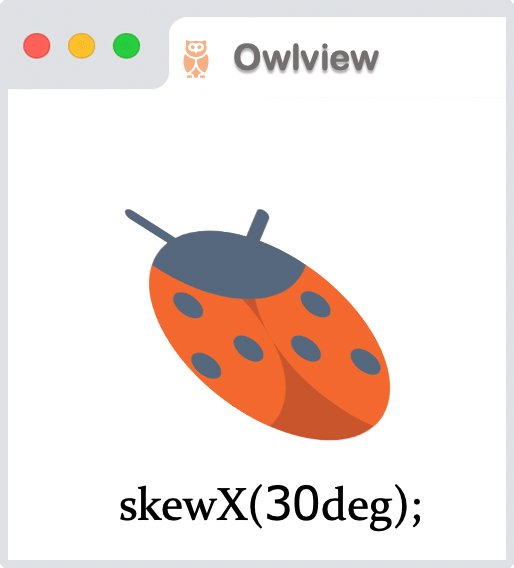
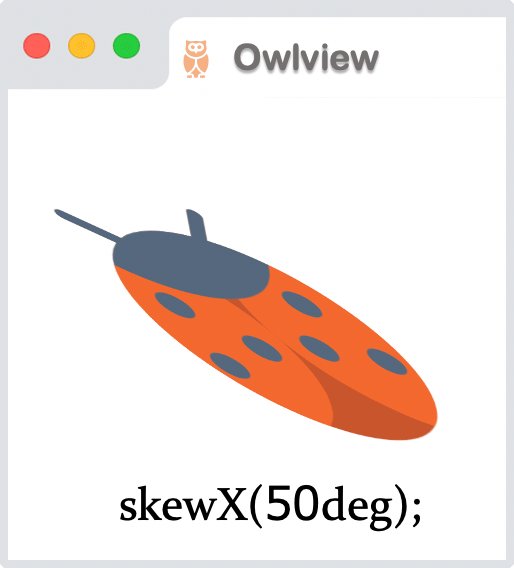
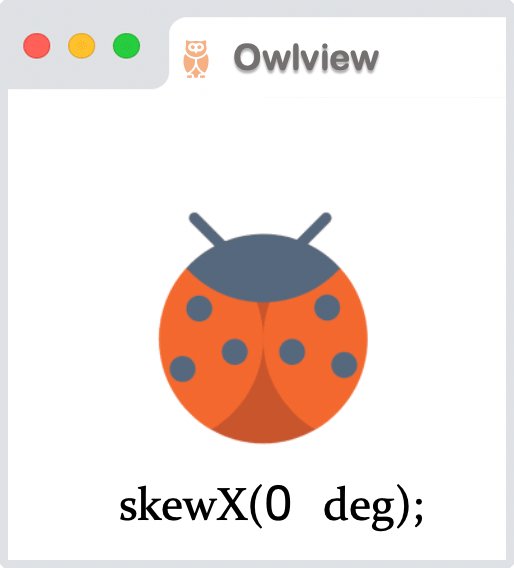
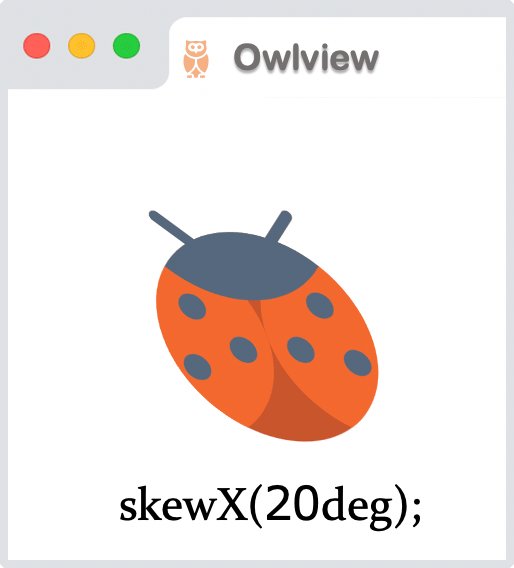
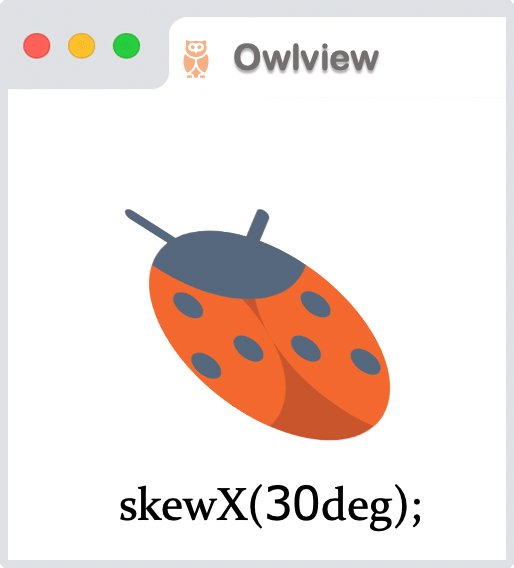
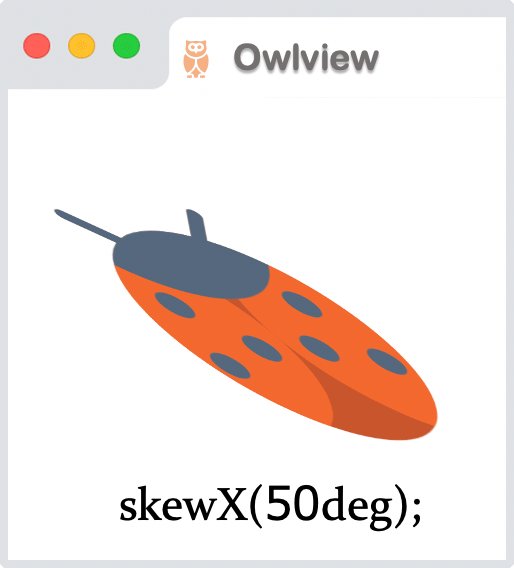
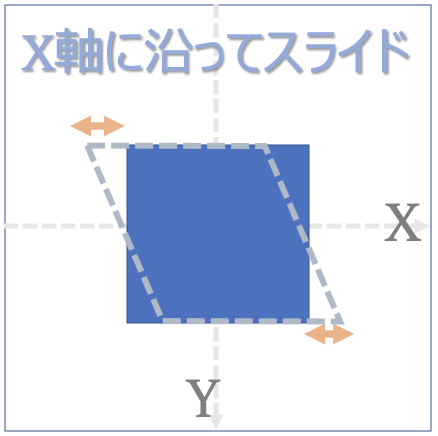
skewXの動作イメージ
skewXの動作

ポイント
- transform : skewX( 0 deg);
イメージ

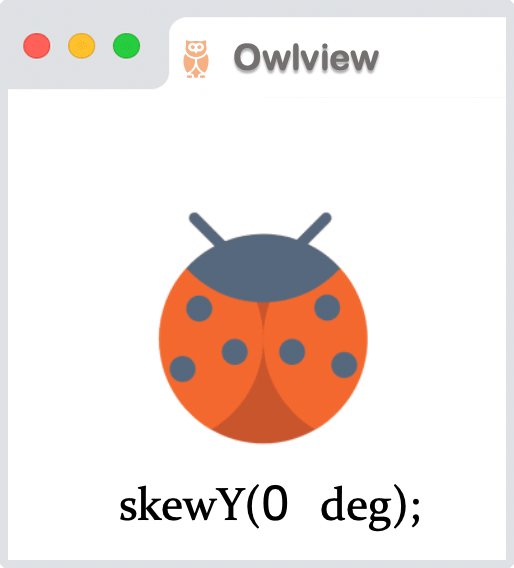
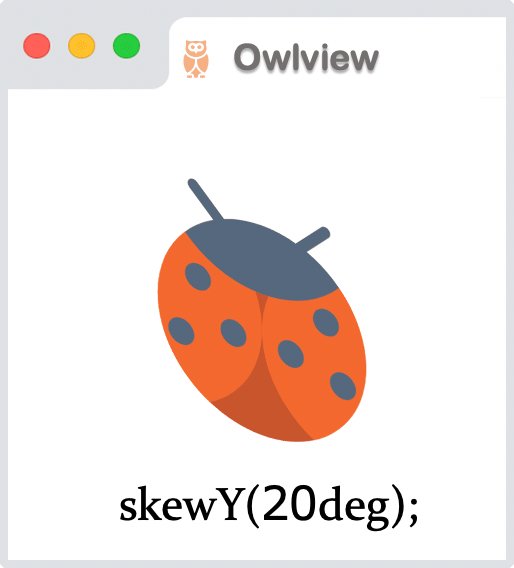
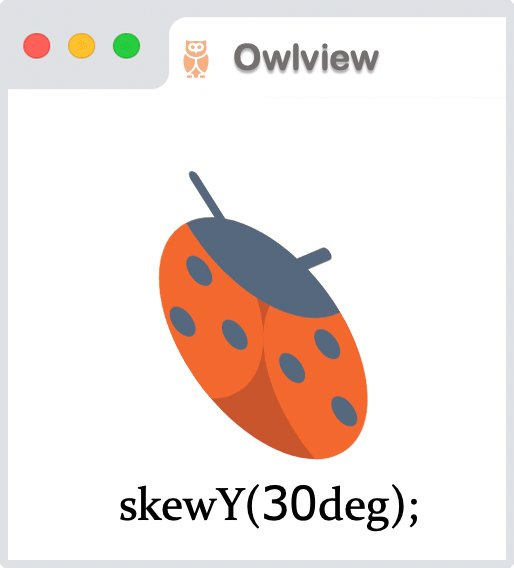
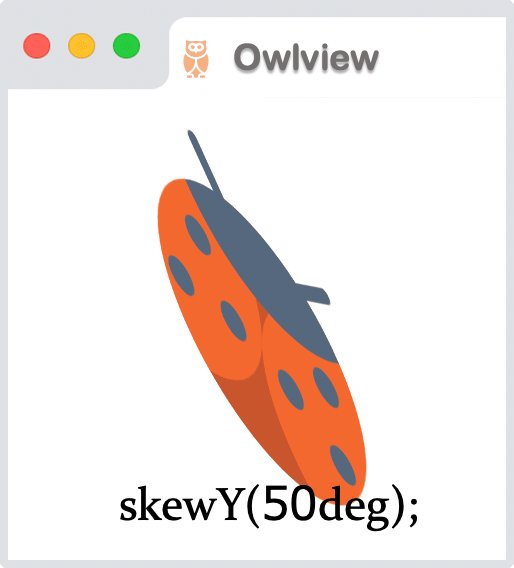
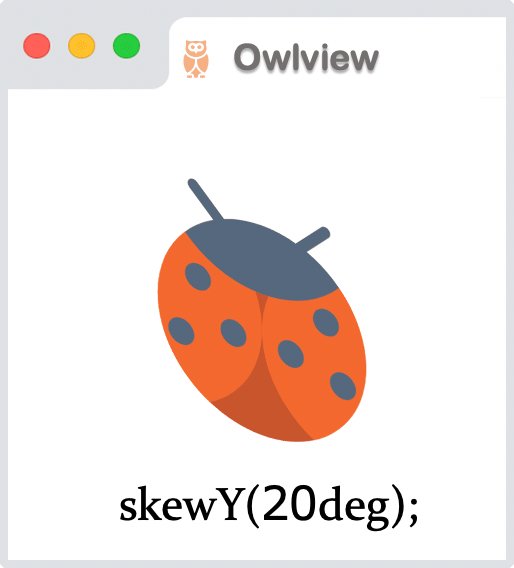
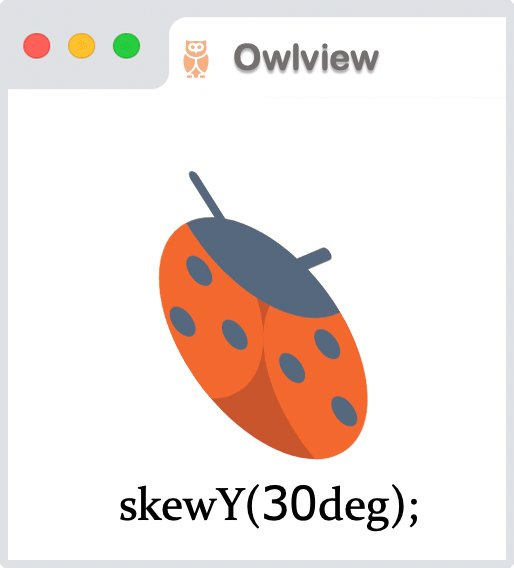
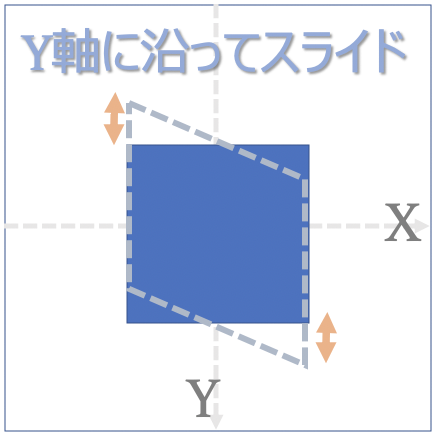
skewYの動作イメージ
skewYの動作

ポイント
- transform : skewY( 0 deg);
イメージ

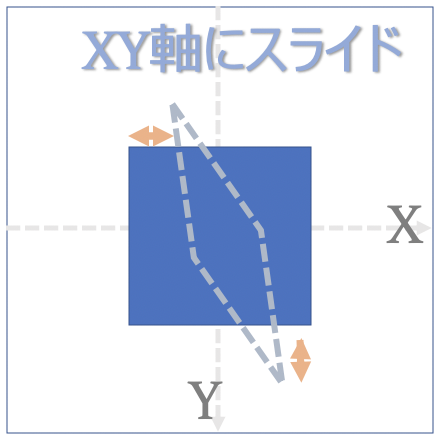
skew()の動作イメージ
skewXYの動作

ポイント
- transform : skew( 0 deg);
- transform : skew( 0 deg, 0deg);
1.値を一つだけ指定した場合はx軸、y軸共に同じ値分の傾斜が付けられる。
2.値を二つ指定した場合は、skew(x軸の角度,y軸の角度)となる。
イメージ

-

-
transform rotateを使ってCSSで3D回転させる方法!
続きを見る
-

-
CSS transformプロパティとは?意味や使い方について紹介!
続きを見る
skewの指定例
skewでのコード指定をご紹介していきます。
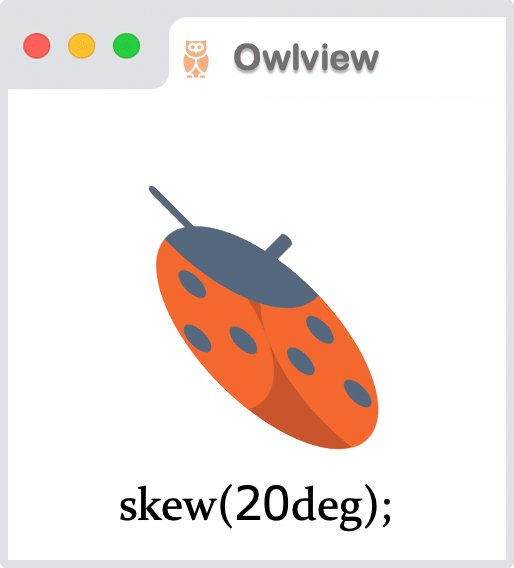
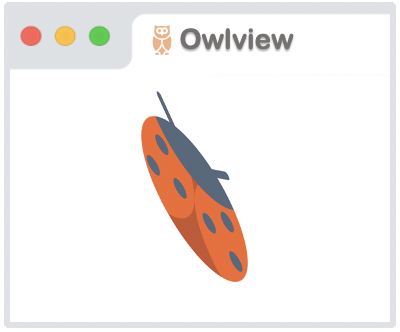
skewX
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css .parent3Dtransform { transform-style:preserve-3d; perspective: 440px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; top: 0; left: 0; margin-left: 70px; margin-top: 70px; width: 200px; height: 200px; line-height: 100px; text-align: center; } .test1{ background-image :url("ladybug.png"); background-size : cover; transform:skewX(50deg); }
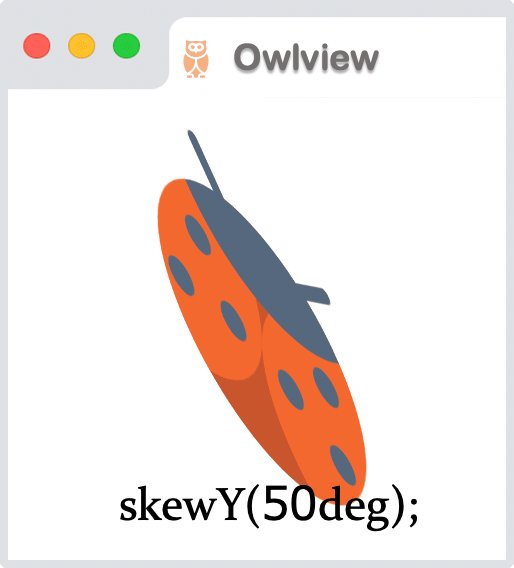
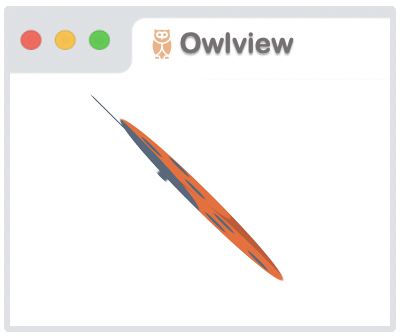
skewY
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css .parent3Dtransform { transform-style:preserve-3d; perspective: 440px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; top: 0; left: 0; margin-left: 70px; margin-top: 70px; width: 200px; height: 200px; line-height: 100px; text-align: center; } .test1{ background-image :url("ladybug.png"); background-size : cover; transform:skewY(50deg); }
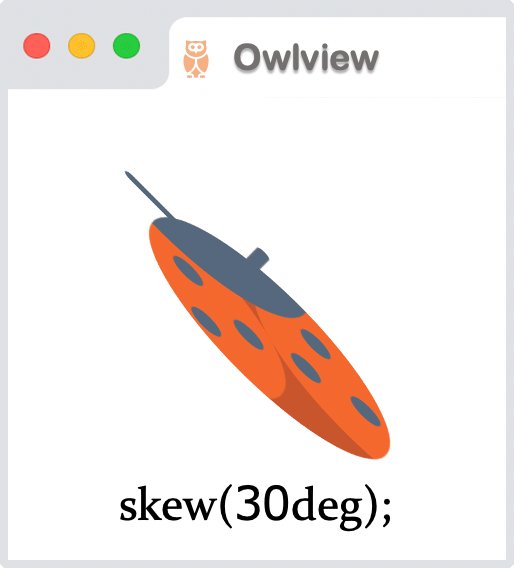
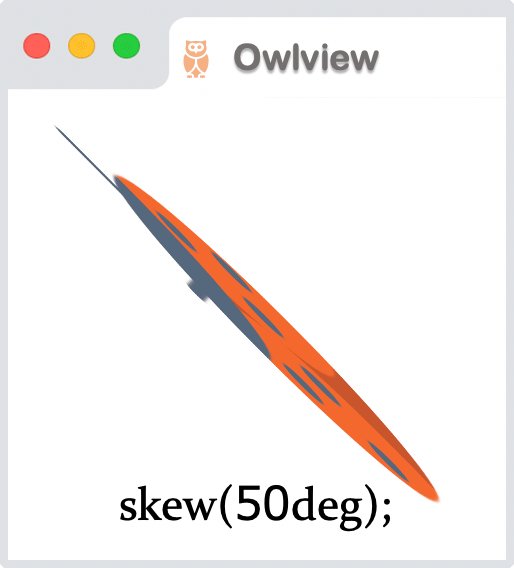
skew()
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css .parent3Dtransform { transform-style:preserve-3d; perspective: 440px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; top: 0; left: 0; margin-left: 70px; margin-top: 70px; width: 200px; height: 200px; line-height: 100px; text-align: center; } .test1{ background-image :url("ladybug.png"); background-size : cover; transform:skew(50deg); }
-

-
CSS3とは?CSSとの違いは?
続きを見る
まとめ
cssのtranslateプロパティでskewを指定してhtml要素に傾斜をつける方法をご紹介しました。
- 横にスライドさせるような形で傾斜を付けたい場合は、skewX()で指定
- 縦にスライドさせるような形で傾斜を付けたい場合は、skewY()で指定
- 縦横にスライドさせるような形で傾斜を付けたい場合は、skew()で指定
-

-
css translateの使い方!transformのtranslateの3D移動
続きを見る

