目次
CSSのlinear-gradientとは?

linear-gradientとはグラデーション効果を入れることができるCSSの関数です。linear-gradientで二色以上の色を指定する事でコンテンツに線形グラデーションを入れることができます。


linear-gradient基本的な書き方
基本
background:linear-gradient (to 方向,開始色,終了色);
例: background:linear-gradient(to right, #ffffe0, #ffa07a);
Web表示

イメージ

html
<body>
<div class="ligraclass2"> How to write </div>
</body>
html /*2左から右にグラデーションをかける*/ .ligraclass2{ background: linear-gradient(to right, #ffffe0, #ffa07a); border: solid #deb887; border-radius:30px; padding:35px; width:170px; background-color: #faf0e6; color: #696969; font-size: 30px; margin:100px; }
radial-gradient基本的な書き方
基本
background:radial-gradient (中心の色,外側の色);
例: background:radial-gradient(#ffffe0, #ffa07a);
Web表示

イメージ

html
<body>
<div class="ligraclass2"> How to write </div>
</body>
html /*2左から右にグラデーションをかける*/ .ligraclass2{ background: radial-gradient( #ffffe0, #ffa07a); border: solid #deb887; border-radius:30px; padding:35px; width:170px; background-color: #faf0e6; color: #696969; font-size: 30px; margin:100px; }
linear-gradient向きの指定

linear-gradientでは、to方向やdegを使用してグラデーションの方向を指定します。
to方向で指定した場合は、上から下、右上から左下といったとうに大まかな方向を指定することができます。degでは数値で角度を指定することができるので細かく向きを指定したい場合はdegで数値指定しましょう。
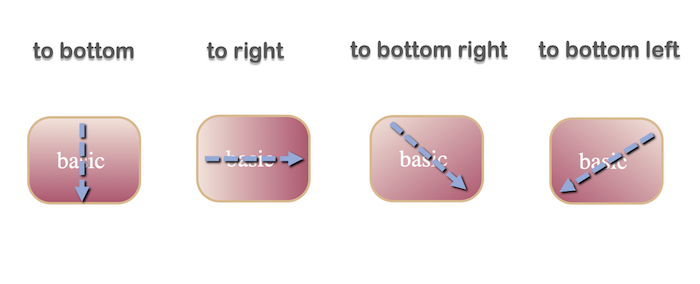
to 方向で向きを指定

to 方向で指定した場合、指定した方向に向かって開始色から終了色に向かって色が段階的に変化します。上から下、左から右といった基本的な方向の指定は勿論の事、左上から右下など斜めの方向も簡単に指定する事ができます。
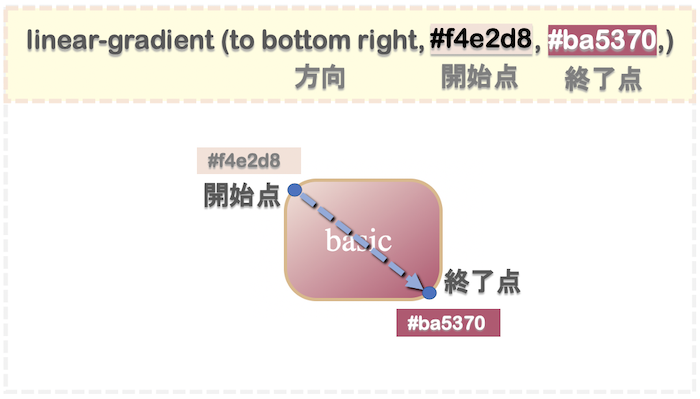
to方向で斜めに指定

to bottom rightで指定した場合、左上から右下に向かって色が段階的に変化します。開始点の色を#f4e2d8、終了点の色を#ba5370と指定したので、左上の明るい茶色(#f4e2d8)から右下の海老色(#ba5370)へと段階的に変化します。
Web表示

html
<body>
<div class="ligraclass7">basic</div>
</body>
css
.ligraclass7{
background:linear-gradient(to bottom right,#f4e2d8,#ba5370);
border: solid #deb887;
border-radius:30px;
padding:35px;
width:70px;
background-color: #faf0e6;
color: white;
font-size: 30px;
margin:100px;
}
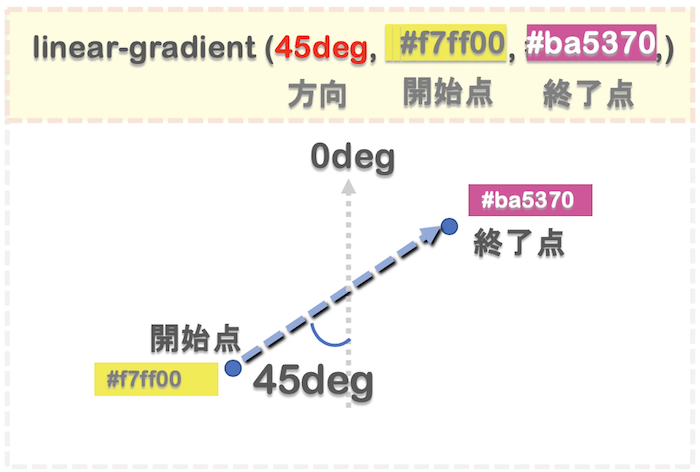
degでグラデーションに角度をつける

linear-gradientではdegでグラデーションに角度をつける事ができます。0degを指定した場合、下から上方向にグラデーションがかかります。
0degを基準として左回りにグラデーションの方向が変わります。
degで斜めに指定

Web表示

html
<body>
<div class="ligraclass9">deg</div>
</body>
html .ligraclass9{ background:linear-gradient(45deg,#f7ff00,#db36a4); border: solid #deb887; border-radius:30px; padding:35px; width:70px; background-color: #faf0e6; color: white; font-size: 30px; margin:100px; }
三色でグラデーションの作成

linear-gradientで三色を指定すると三色グラデーションを作成することができます。開始色と終了色の間に中間点に色を設定する事で三色グラデーションを作成することができます。
三色グラデーションコード
web表示

html
<body>
<div class="ligraclass13">3 color</div>
</body>
html .ligraclass13{ background:linear-gradient(to right,#020024,#790920,#00d4ff); border: solid #deb887; border-radius:30px; padding:35px; width:100px; background-color: #faf0e6; color: white; font-size: 30px; margin:100px; }
写真にグラデーションを被せる

写真の上にグラデーションを被せることができます。このように写真に重ねてグラデーションを表示する事をオーバーレイと言います。
写真の上にグラデーションを表示するには、rgbaを使って色を指定します。rgbaで透明度を指定する事によって下のレイヤの写真を透かして表示する事ができます。
ポイント
- background:linear-gradient(方向,色,色),url("画像のパス");
- 色の指定: rgba(赤, 緑, 青, 透明度)
html
<body>
<div class="ligraclass14">3 color</div>
</body>
css .ligraclass14{ background:linear-gradient(to right,rgba(239,255,10,0.1),rgba(239,255,10,0.9)),url("dog.jpg"); background-size:cover; border: solid #deb887; border-radius:30px; padding:35px; width:100px; background-color: #faf0e6; color: white; font-size: 30px; margin:100px; }
グラデーションのサンプルCSSジェネレーター
グラデーションを作成する際にはグラデーションジェネレーターを使うととても円滑にデザイン作業を行う事ができます。ジェネレーターツールは沢山あり、それぞれ特色があるので便利なツールをご紹介していきます。
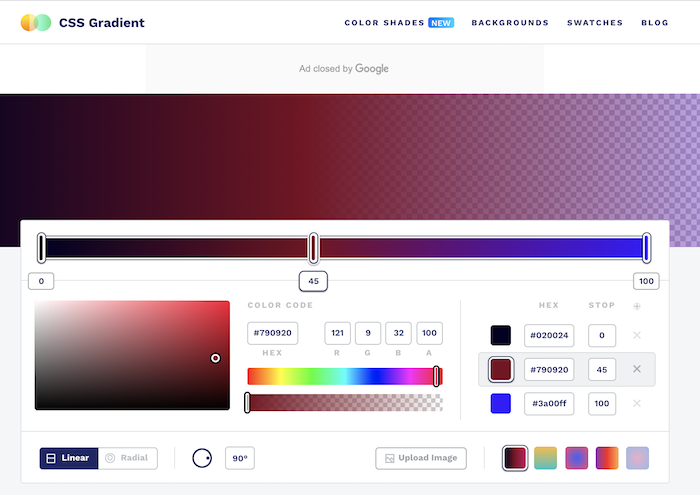
CSS Gradient

CSS GradientはCSSのグラデーションジェネレーターで最も有名といっても過言では無いツールです。視覚的に色の選択を行いカラーコードの数字とRGBAカラー数値を同時に表示する事ができます。
こんな方におすすめ
- 画像の上にグラデーションを重ねるオーバーレイをしたい方
- 三色のグラデーションを作成したい方
- 色の変化の具合を細かく設定したい方
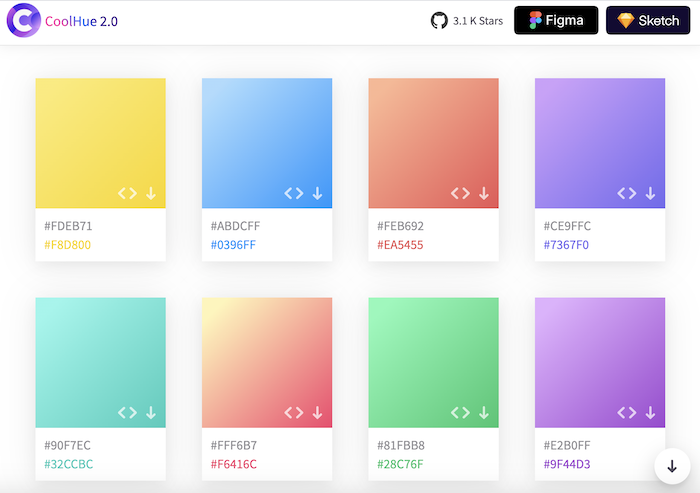
CoolHue2.0

CoolHue2.0は二色のグラデーションがプリセットで用意されているツールです。洗練された色の組み合わせが用意されており、数も多すぎないので視覚的かつクイックに色を選択する事ができます。
こんな方におすすめ
- 素早くグラデーションのカラーコードを選択したい方
- 明るい色の組み合わせを探したい方
- 色のサンプルをファイルとしてダウンロードしたい方
- 二色の組み合わせを探したい方
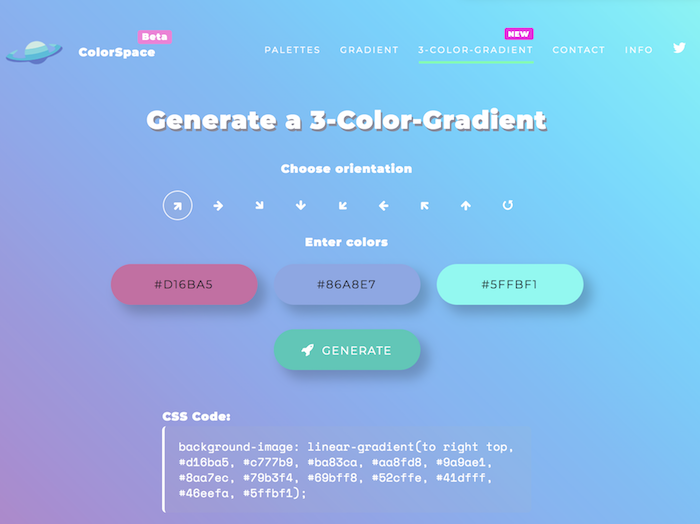
ColorSpace

ColorSpaceはCSS gradientコードを直感的に作成するジェネレーターです。とてもコンパクトで使いやすく色を選択した後、cssコードが画面下に表示されるのでコピペするだけですぐグラデーションを作成する事ができます。
こんな方におすすめ
- グラデーションを作成した後CSSコードをコピペしたい方
- 三色グラデーションを作成したい方
- カラーコードの数値及びRGBコードを取得したい方
まとめ
css linear-gradientでグラデーションを指定する方法をご紹介しました。ボリュームが多くなってしまったので要点をまとめます。
- 大まかな方向を指定したい場合はto方向を指定します。
- 細かな方向を指定したい場合は数値degで指定します。
- 三色で指定する場合は、中間色を指定する。
- オーバーレイで画像の上にグラデーションを重ねる場合は、rgbaで透明度を指定し、画像の指定をする。
-

-
CSS border-radiusの使い方!角を丸くデザインしよう!
続きを見る

