目次
マルチカラムレイアウトとは?

マルチカラムレイアウトとは、複数の段組みで構成されたレイアウトの事を言います。上の写真のように三段に分けた表示の文章などもマルチカラムレイアウトと呼びます。


シングルレイアウトとの違い

ポイント
- Webでは、デフォルトでシングルカラムレイアウト形式で表示されます。
- 王道として多くのWebサイトで使用されています。

ポイント
- 文章やコンテンツなどが分割して表示される。画像の解説などのHow toや比較などでは非常に分かりやすく表現できます。
- CSS3から追加されたcolumnプロパティを使って指定する必要があります。
-

-
CSSのbackground-imageを使って背景画像を設定する方法
続きを見る
段組みレイアウトを作る方法

CSS3で追加されたColumnプロパティを使って段組みレイアウトを作る方法をご紹介します。
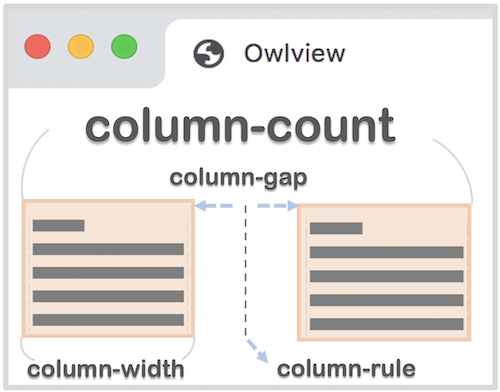
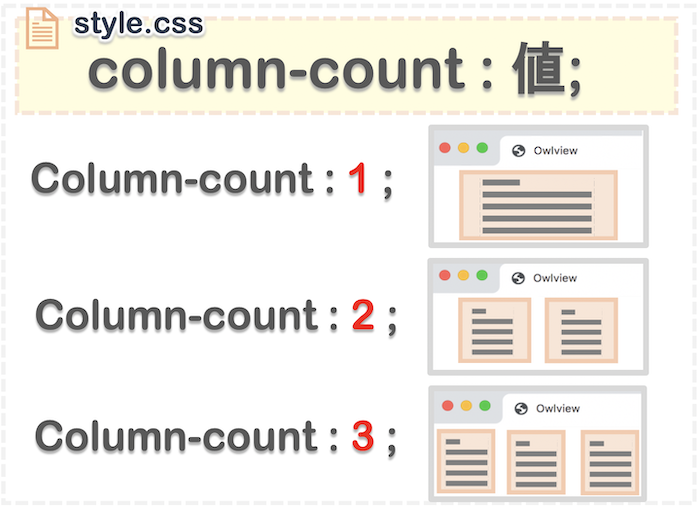
column-count
column-countは、カラム数を指定するCSSプロパティです。指定した値に応じてカラム数が増えていきます。

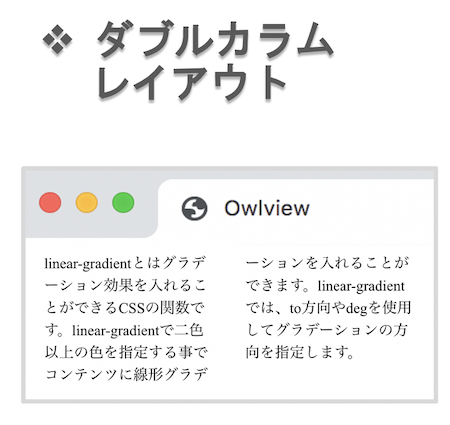
column-countプロパティで1を指定した場合はシングルカラムレイアウトになります。2を指定した場合はダブルカラムレイアウト、3で指定した場合はトリプルカラムレイアウトというよう段組みを表示が可能になります。
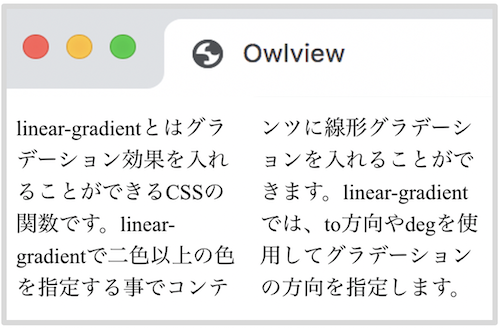
Web表示

ポイント
- column-count : 2;でダブルカラムレイアウトを指定
- width:350px;で<div>要素全体のコンテンツの幅を350pxに指定
html
<div class="class1">
linear-gradientとはグラデーション効果を入れること・・・省略
</div>
html .class1{ width:350px; column-count: 2; }
column-gap
column-gapは、カラム間の間隔を指定するCSSプロパティです。絶対値pxもしくは相対値emもしくはremで間隔を指定します。
スマホレスポンシブを考慮すると相対値で指定した方がベターです。
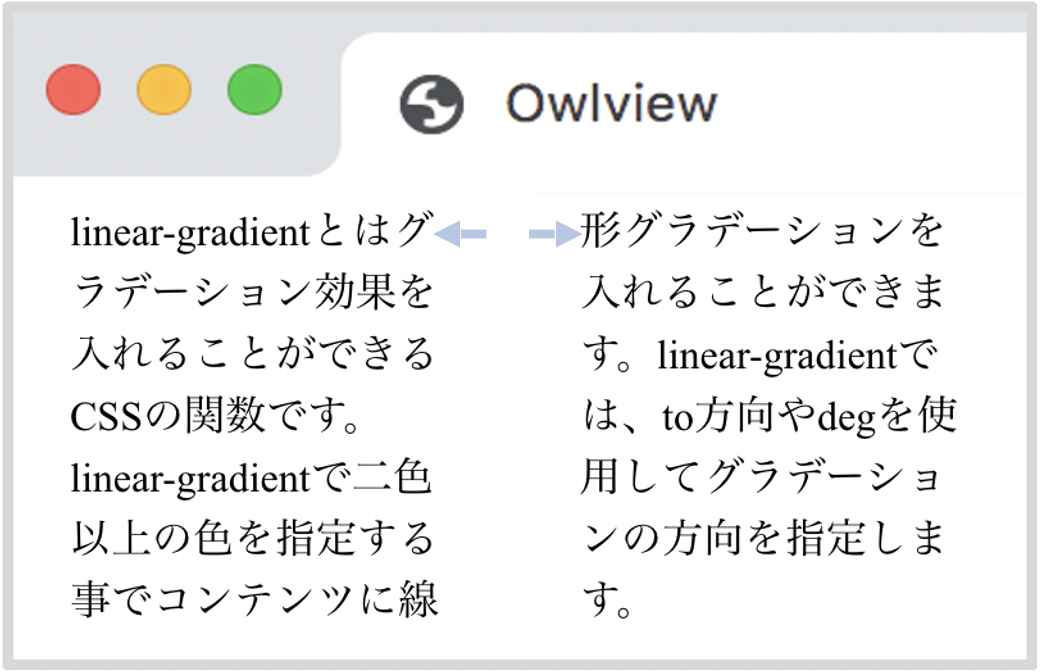
イメージ

ポイント
- column-gap: 3em;でカラム間にテキストのフォントサイズの3倍の間隔を空けて表示する。
html
<div class="class1">
linear-gradientとはグラデーション効果を入れること・・・省略
</div>
html .class1{ width:350px; column-count : 2; column-gap: 3em; }
column-width
column-widthは、カラムの幅を指定するCSSプロパティです。表示する領域に連動して広くなったり狭くなったりします。
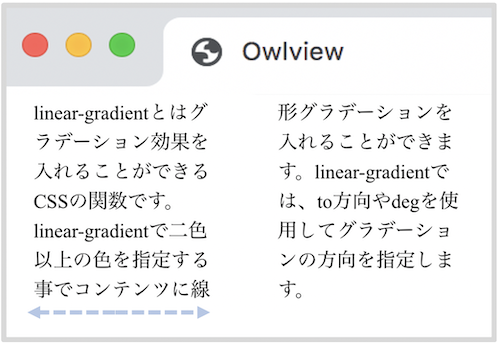
イメージ

ポイント
- column-width : auto;でカラムの幅を最適サイズに自動調整している。
html
<div class="class1">
linear-gradientとはグラデーション効果を入れること・・・省略
</div>
html .class1{ width:350px; column-count : 2; column-gap:3em; column-width:auto; }
column-rule
column-ruleは、カラム間に区切り線指定するCSSプロパティです。線の種類、線の太さ、線の色を指定する事ができます。
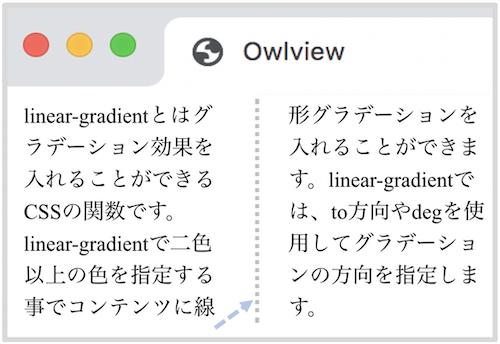
イメージ

ポイント
- column-rule: dotted 3px silver;でカラムの間にシルバーで3px点線の区切り線を指定しています。
html
<div class="class1">
linear-gradientとはグラデーション効果を入れること・・・省略
</div>
html .class1{ width:350px; column-count : 2; column-gap:3em; column-width:auto; column-rule : dotted 3px silver: }
まとめ
マルチカラムレイアウトについてご紹介しました。コンテンツを分割して表示できるようにする事でコンテンツの表現の幅が格段に広げる事ができます。columnプロパティをマスターして自由自在に表示方法を操っていきましょう。
-

-
CSS3とは?CSSとの違いは?
続きを見る

