目次
CSS3とは?

CSS3はHTMLやXMLなどのWebページを装飾するCSSの仕様の一つです。CSSはWebページのデザインを施すスタイルシート言語で、次のように三つのレベルの仕様に分かれています。
- CSSは1996年に勧告され、Webページに色や背景、ボックスやリストなど基本的な装飾ができるようになりました。
- CSS2は1998年に勧告され、Webページに音声ブラウザに対応できるようになり、デバイスのサイズによって異なるcssスタイルシートを適用できるようになりました。
- CSS3は2011年に勧告され、Webページにアニメーションを入れたり、要素に影を入れる事ができるようになりました。
CSS3の特徴

CSS3では要素を立体的に浮き上がる様に見せたり、要素の位置を自由自在に指定したり、時間軸を利用することにより動きをつけたりといった様にCSS1やCSS2に比べより自由度が高まりました。実際にどの様なCSS装飾ができるのか一つ一つご紹介していきます。
要素を浮かせる
例:浮いたように見える要素
特定の状態の要素にCSSを適用
- CSS3の特徴はマウスをボタンの上に置いた際に上に浮き上がるなど、特定の状態を指定してCSSを適用しアニメーションを入れる事ができます。
-

-
CSS hoverとは?hoverの使い方を学んで上手く使いこなそう!
続きを見る
ボックスに影をつける
例:影があるボックス
ボックスに影をつける
- CSS3の特徴の一つとして、box-shadowプロパティでボックスに影をつける事ができます。立体的に見え、画面を飛び出してくるようなデザインをする事ができます。
-

-
CSSのbox-shadowを使ってコンテンツに影をつける方法
続きを見る
角を丸くできる
例:角が丸いボックス
角を丸くする
- CSS3の特徴の一つとして、border-radiusプロパティでボックスの角を丸くする事ができます。左のボックスの様に各角を別々の丸さに指定する事ができます。
-

-
CSS border-radiusの使い方!角を丸くデザインしよう!
続きを見る
グラデーションを入れる
例:グラデーションボックス
グラデーションを入れる
- linear-gradientプロパティで背景色をグラデーションにしている事ができます。backgrand-imageでカラーコードを二つ指定すると簡単にグラデーションが作れます。
-

-
CSS linear-gradientでグラデーションをかける方法
続きを見る
画像に傾斜を入れる
例:傾斜を入れる

傾斜を入れる
- transformプロパティを使えば座標空間の値を指定して要素を変形させる事ができます。座標空間を利用して、回転、平行移動、拡大縮小、傾斜を指定して傾ける事ができます。
-

-
CSS transformプロパティとは?意味や使い方について紹介!
続きを見る
複数背景画像を設定できる
例:複数背景画像を表示する
複数背景画像を設定
- css3では、background-imageプロパティで、URLを複数指定すると複数背景画像を設定できます。プログラミングコードの背景画像の上に鳥のシルエットを表示しています。
-

-
CSSのbackground-imageを使って背景画像を設定する方法
続きを見る
段組みレイアウトにできる
例:段組みレイアウトを表示する

段組みレイアウトを表示する
- css3では、column-countプロパティで、段組数を指定する事ができます。column-countで2を指定すれば写真の様に二段組みにすることができます。
-

-
マルチカラムレイアウトとは?CSS columnプロパティを使って段組みレイアウトを作る方法!
続きを見る
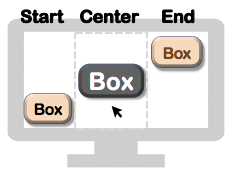
ボックスレイアウト
例:Flexbox

ボックスの位置を自由に指定
- css3では、displayプロパティで位置を自由自在に指定することができる。displayプロパティでFlexと指定することによって自由自在に位置を指定することができます。
CSS3の対応ブラウザ
(2020年5月時点)CSS3はほぼ全てのブラウザで対応されています。IEのバージョン8以下の古いバージョンでCSS3が対応できませんが、サポートが終了されておりほぼ使われておりません。
IE8より新しいバージョンにおいてもCSS3で一部表示できないバグが見つかっており、他のブラウザに比べるとCSS3対応が甘い傾向にあります。CSS3で要素の装飾を行った場合は、IEで正常に表示できているかチェックした方が良いでしょう。
css3のプロパティの対応率
CSS3の対応ブラウザについてご紹介しましたが、厳密にはCSSの各プロパティ毎に対応状況は異なります。2020年5月26日時点でのこちらの記事でご紹介した各プロパティのブラウザ対応率を載せておきます。
| プロパティ及び擬似要素 | 意味 | ブラウザ対応率[%] |
| :hover | マウスを上にある状態を特定してcss装飾を行う。 | 95.8 |
| box-shadow | ボックスに影をつける。 | 95.7 |
| border-radius | ボックスの角を丸くする。 | 98.1 |
| linear-gradient | グラデーションを入れる。 | 95.4 |
| transform | 要素を座標軸を元に変形させる。 | 98.1 |
| background-image | 背景画像を複数重ねる。 | 95.8 |
| column-count | 段組みレイアウトを指定する。 | 95.5 |
| display | 要素の表示形式を指定する。 | 89.2 |
displayプロパティのブラウザ対応率は89.2%となっており他のプロパティに比べると対応状況が悪いです。IE11、Edge12~18で対応されておりませんので使用する際には注意しましょう。
Can I use?というサイトで対応率を調べています。
まとめ
CSS3の特徴やCSS1,CSS2の違いについてご紹介しました。CSS3からCSSでのWebデザインの可能性が広がりました。CSS3の各プロパティを学んでWEBデザインを楽しんでいきましょう。