目次
コメントアウトとは?

cssのコメントアウトはコードの途中に”メモ”が書ける機能です。コードを書く側の人が、プログラムのどの部分に当たるソースコードなのか判別しやすくする為にコメントアウトしてメモを残します。
コメントアウトで書いたコメントは無効となりWebブラウザでは表示されません。cssファイル内で自分自身で分かりやすいようにちょっとしたメモを残しておきたいといったような時にコメントアウトの機能はとても便利です。
コメントアウトの書き方
cssのコメントの書き方は細かく分けると二種類あります。コメント内容を全角文字で書くか、半角文字で書くかでコメントアウトの書き方は変わります。それぞれ詳しく見ていきましょう。
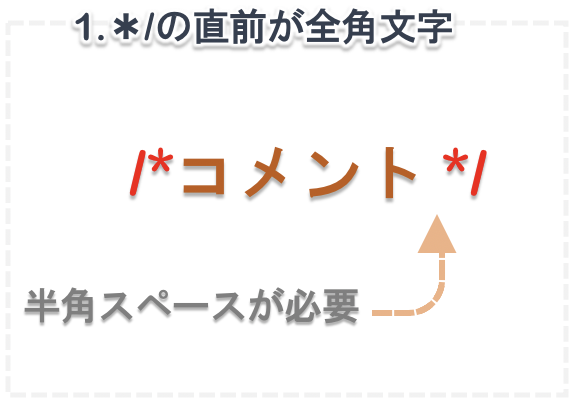
1.コメント内容を全角文字で書く方法

コメント内容を全角文字で書く方法
- */を書く
- コメントの内容を全角文字で書く
- 半角スペースを入れる
- */を書く
2.コメント内容を半角文字で書く方法

コメント内容を半角文字で書く方法
- */を書く
- コメントの内容を半角文字で書く
- */を書く
コメント内容を半角文字で書く場合は半角スペースは不要です。半角スペースを入れてもコメントアウトは反映されます。
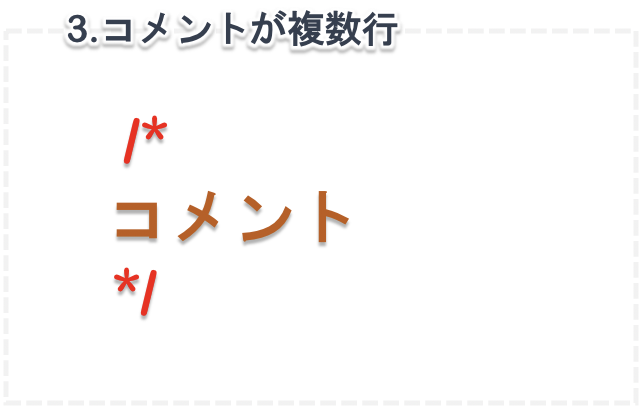
3.コメントアウトを複数行で書く方法

コメントアウトを複数行で書く方法
- */を書く
- 改行してコメントの内容を書く
- 改行して*/を書く
コメントアウトを複数行で書く場合も開始「/*」と終了「*/」で囲って入ればコメントアウトは適用されます
コメントアウト活用方法
cssコメントアウトは”メモ”が書ける機能と説明しました。普段日常生活で使っているメモとは異なり、プログラミングの世界ではメモは様々な活用がされます。
使用する場面は?
ソースコードを読む際に参考となる情報を記しておくだけでなく、ソースコード自体をコメントアウトしてcssを適用しないように指定することも出来ます。一つ一つ使用する場面と活用例を見ていきましょう。
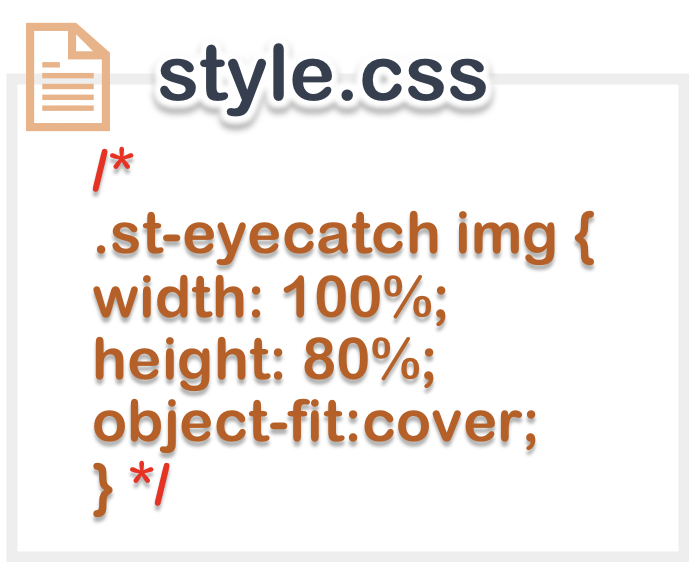
ソースコードの上部に概要を書く

まとまり上部に概要を書く
- cssファイルのソースコードが長くなってしまう場合、コードのまとまり上部にコメントアウトして概要を書くと便利です。
- 概要にはプログラム内のどの部分に対してのコードなのかについて記しておくと、後から見返した時に見易くなります。
- Webブラウザで/*~*/で囲った”サムネサイズ調整”という文字は表示されません。
ソースコード自体をコメントアウトする

ソースコードをコメントアウト
- ソースコードを作ったが適用したくない場合、作ったソースコード自体をコメントアウトとしてwebブラウザにcssを反映させないようにします。
- Webブラウザでソースコードはcssは適用されず表示もされません。つまりcssコードは無効になります。
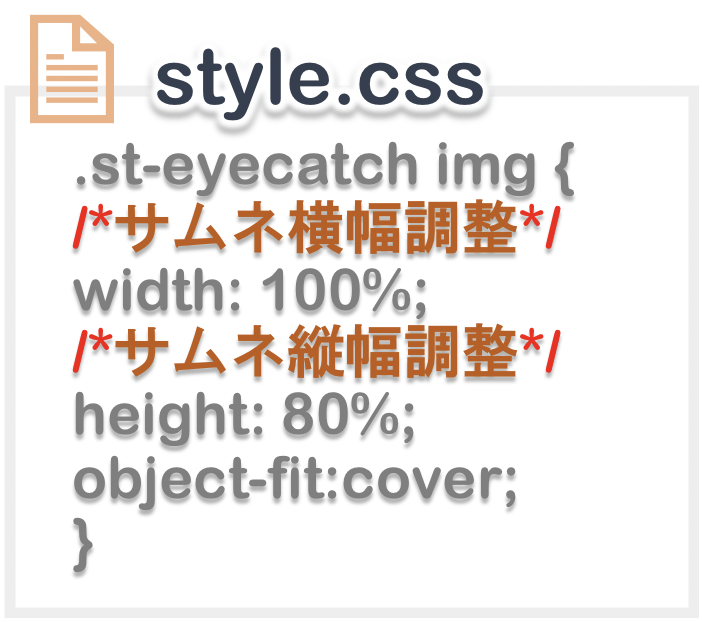
コード一行毎にコメントアウトで概要説明

ソース一行毎に概要説明
- コード一行毎に装飾内容を記載したい場合、cssコードのカッコ{ }内でコメントアウトを記す事ができます。
- Webブラウザで/*~*/で囲った”サムネサイズ横幅調整”や”サムネサイズ縦幅調整”という文字は表示されません。
見やすいコメントアウトの書き方
cssコメントアウトは記号「=」「-」など使って、まとまり毎に区切りをつけて使うと見やすくなります。見やすいコメントアウトの例をご紹介していきます。
例1.「-」を使ったコメントアウト
style.css
/*---------------------
トップページサイドバー
カテゴリー各項目
------------------------ */
/*-- comment -- */で挟む
- /*--で一行埋める
- cssソースコードの情報を記載する
- -- */で締める
例2.[=]を使ったコメントアウト
style2.css
/*==================
トップページサイドバー
カテゴリー各項目
=================== */
/*== comment == */で挟む
- /*==で一行埋めます
- cssソースコードの情報を記載します
- == */で一行締めます
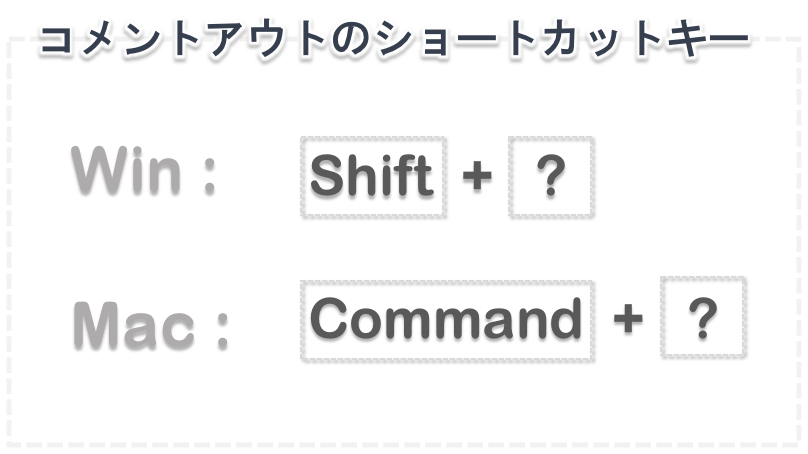
コメントアウトのショートカットキー

エディターを開いている状態でコメントアウト[/* */]をショートカットキーで簡単に入力する事が出来ます。windowsを使っている場合は「shiftキー」+「?」で入力する事が出来ます。
macの場合は「command」+「?」で入力する事が出来ます。
CSSコメントアウトの注意点
コメントアウトをする際にはいくつかの注意点があります。コメントアウトは入れ子をする事はできません。全角文字でコメントを書いて「*/」の前にスペースを入れるのを忘れてしまうといった事でcssコードが正常に動作しなくなることがあります。
コメントアウトを使う際には気をつけましょう。
コメントアウトの入れ子はできない
style3.css /* トップページサイドバー /* .sidebar{ color:red; border:dotted; } */ */
コメント入れ子はできない
- 三番目の*/でコメントアウトが終了してしまいます
- 四番目の*/はソースコードとして見なされてしまいます
- 余分な文字が入ってしまいデザインが崩れてしまう可能性があります
全角文字のコメント後にスペース
style4.css
/*サイドバーの装飾*/
.sidebar{
color:red;
border:dotted;
}
*/の前にスペースが入ってない
- 全角文字でコメントした際に*/の前にスペースが入っていないとコメントアウトの閉じを認識できない事があります
コメントが長いのは良くない
style5.css
/*サイドバーの装飾
文字を赤くする。
枠線を点線に指定する。
*/
.sidebar{
color:red;
border:dotted;
}
コメントが長いのは良くない
- コメントを長くし過ぎるとファイルのデータ量が大きくなります。読者がwebサイトにアクセスした際にはcssファイルが読み込まれるので、データ量はなるべく小さく抑えた方が良いです。
まとめ
cssでコメントアウトする方法をご紹介しました。cssでコメントアウトする際は「/*」と「*/」でコメントを囲みます。コメントアウトを使う場面は、自分のメモ書きする場合やソースコードを無効にする場合などがあります。
コメントアウトを上手に使って快適にwebデザインを行なっていきましょう。
-

-
CSS hoverとは?hoverの使い方を学んで上手く使いこなそう!
続きを見る

