目次
transform scaleとは?

1.scaleX

2.scaleY

3.scaleZ

4.scale3D
cssのtransform scaleとはtransformプロパティで2D拡大縮小や3D拡大縮小を指定して表示する事ができる関数です。transformのscaleでは具体的には次のような事ができます。
- 要素を横向き(X軸)に拡大縮小する
- 要素を縦向き(Y軸)に拡大縮小する
- 要素を奥行き(Z軸)に従って拡大縮小する
- 要素を縦横奥行き(XYZ軸)に拡大縮小する
transform_scale.css
transform: scaleX(1.0);
transform: scaleY(1.0);
transform: scaleZ(1.0);
transform: scale3D(1.0,1.0,1.0);
scale3Dの指定
Web表示

ポイント
- transform :scale3d(-2.0,1.0,-0.5) translateZ(100px);
- ※ scale3d(X,Y,Z)と指定される
メモ
- divタグで親要素、子要素に分ける。こ要素にbackground-imageで背景画像として要素を指定。
- 親要素には「transform-style: preserve-3d;」を指定し3Dを適用できるようにする。
- 親要素には「perspective: 440px;」で奥行きを設定する
- Transformプロパティでは、scaleを先に指定する。(translateを先に書くと正しく3Dを適用できません。)
-

-
css translateの使い方!transformのtranslateの3D移動
続きを見る
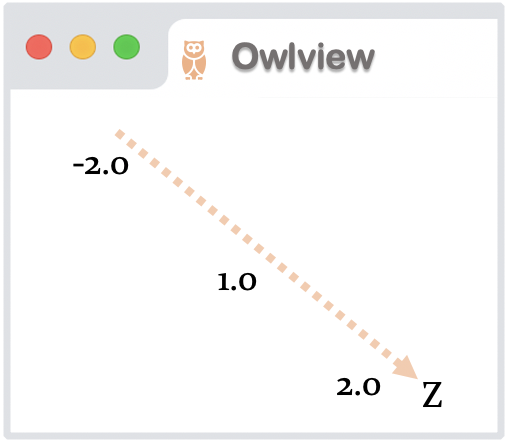
scaleZの指定


scaleZ(-2.0)

scaleZ(1.0)

scaleZ(2.0)

owlくん
scaleZはZ軸基準に奥行きを拡大させるんじゃ。scaleZ(1.0)は元の画像の奥行きとなり、scaleY(-2.0)を指定した場合は二倍離れていくように見えるんじゃよ。
Web表示

ポイント
- transform : scaleZ(2.0);
メモ
- scale3Dと同様に、3DのZ軸を適用する為にtransformのスタイルや奥行きを設定する。
-

-
transform rotateを使ってCSSで3D回転させる方法!
続きを見る
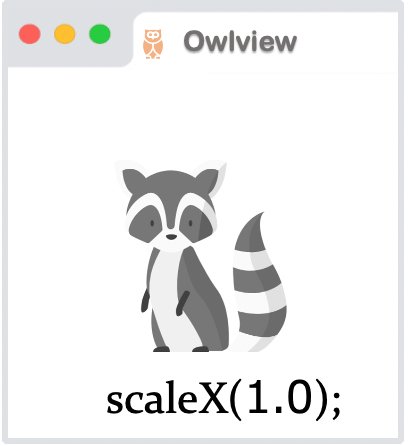
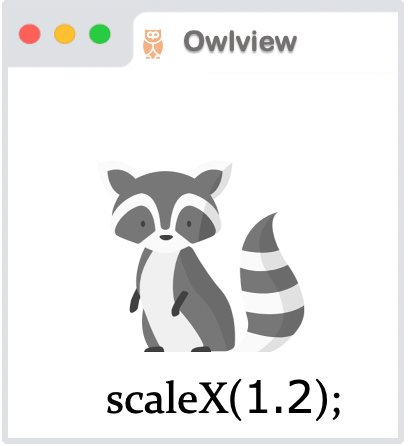
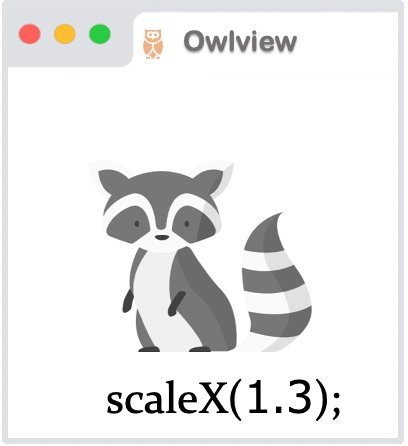
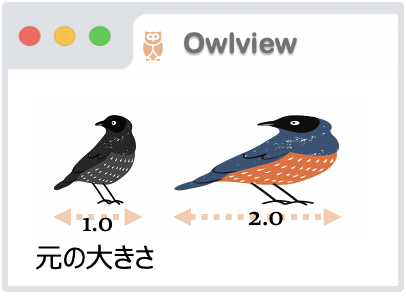
scaleXの指定

owlくん
scaleXは横幅を拡大させるんじゃ。scaleX(1.0)は元の画像の横幅となり、scaleX(2.0)を指定した場合は二倍の横幅になるんじゃよ。
scaleX(2.0);
Web表示

ポイント
- transform : scaleX(2.0);
メモ
正の値で指定した場合、同じ向きで横幅が大きくなっていく。
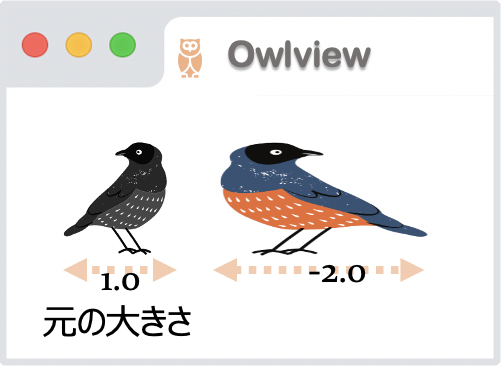
ScaleX(-2.0)
Web表示

ポイント
- transform : scaleX(-2.0);
メモ
負の値で指定した場合、同じ向きで横幅が大きくなっていく。
-

-
transform skewを使ってcssでhtml要素に傾斜をつけよう
続きを見る
scaleYの指定

owlくん
scaleYは縦の長さを拡大させるんじゃ。scaleY(1.0)は元の画像の縦の長さとなり、scaleY(2.0)を指定した場合は二倍の縦の長さになるんじゃよ。
scaleY(2.0);
Web表示

ポイント
- transform : scaleY(2.0);
メモ
scaleY(2.0)で指定した場合、縦の大きさが二倍になる。
scaleY(-2.0);
Web表示

ポイント
- transform : scaleY(-2.0);
メモ
scaleY(-2.0)で指定した場合、左右上下逆向きになり縦の大きさが二倍になる。
まとめ
TransformプロパティのScale理解する事ができましたか。Scaleを使いこなすことにより、HTML要素に3Dで奥行きを指定し縦横の幅を自由自在に指定する事ができます。
Scale3Dで画像のスケールを指定する際の注意点をまとめます。
注意ポイント
- Divタグなどで親要素、子要素の入れ子の状態を作り、子要素にbackground-image:url("");を適用する。
- 親要素には「transform-style: preserve-3d;」を指定し3DでScaleを使えるよう指定する
- 親要素に「perspective: 440px;」で奥行きを設定する。値は大きくするほどScaleの効き目が大きくなります。
- Transformプロパティでは、scaleを先に指定する。(translateを先に書くと正しく3Dを適用できません。)
-

-
CSS3とは?CSSとの違いは?
続きを見る