目次
css translateとは?
 css translateとはtransformプロパティで2D移動や3D移動を指定して表示する事ができる関数です。
css translateとはtransformプロパティで2D移動や3D移動を指定して表示する事ができる関数です。
- transform : translate(X,Y);で指定した場合、2D(X ,Y軸)で移動して表示されます。
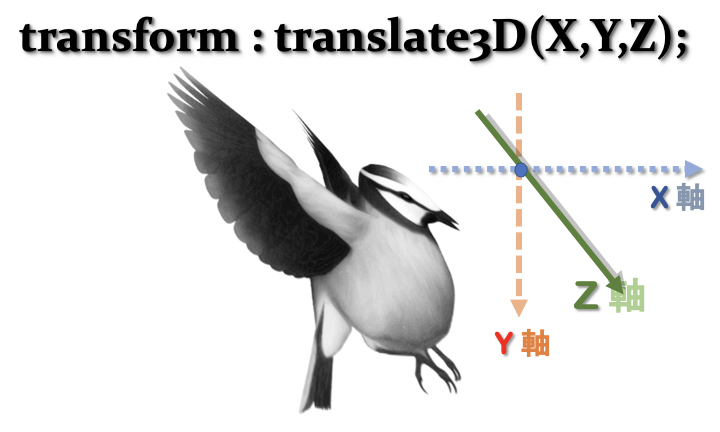
- transform : translate3D(X,Y,Z)で指定した場合、3D(X ,Y ,Z軸)で移動して表示されます。
translate2D移動指定
Web表示

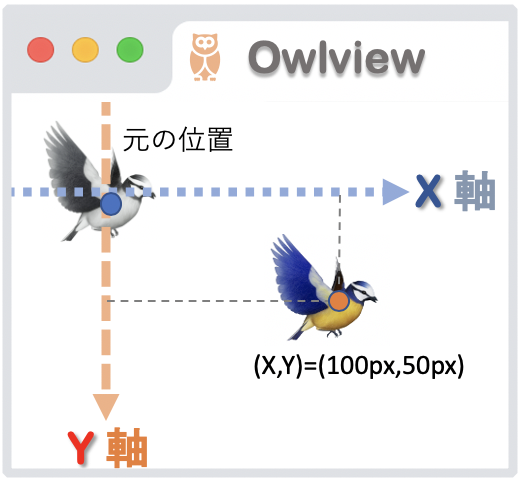
イメージ

translate2D構文
transform : translate(X,Y);
- 単位:px,em,rem,%
index.html
<body>
<div class="test1"></div>
</body>
style.css .test1{ transform: translate(100px,50px); background-image:url("bird.png"); background-repeat: no-repeat; background-size: contain; width:100px;height:100px; }
translate3D移動指定
注意ポイント
- 親要素に「transform-style: preserve-3d;」を指定する必要がある。
- 親要素に奥行きを設定する「perspective: 数値px」を指定する必要がある。
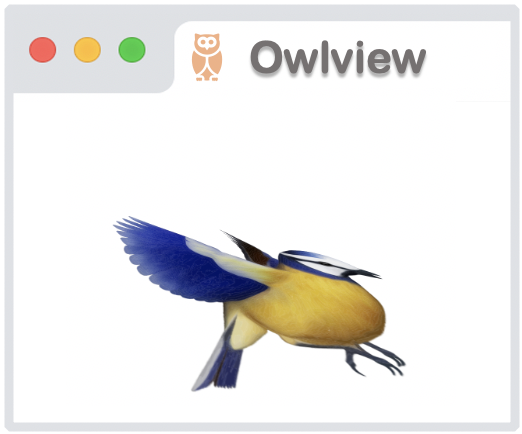
Web表示

イメージ

translate3D構文
transform : translate3D(X,Y,Z);
- 単位:px
index.html
<body>
<div class="parent3Dtransform">
<div class="test1">
</div>
</div>
</body>
style.css .parent3Dtransform{ transform-style: preserve-3d; perspective: 290px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; width:300px; height: 300px; line-height: 100px; text-align: center; } .test1{ transform: translate3d(50px,40px,20px) rotateX(90deg); background-image:url("bird.png"); background-repeat: no-repeat; background-size: contain; width:100px; height:100px; }
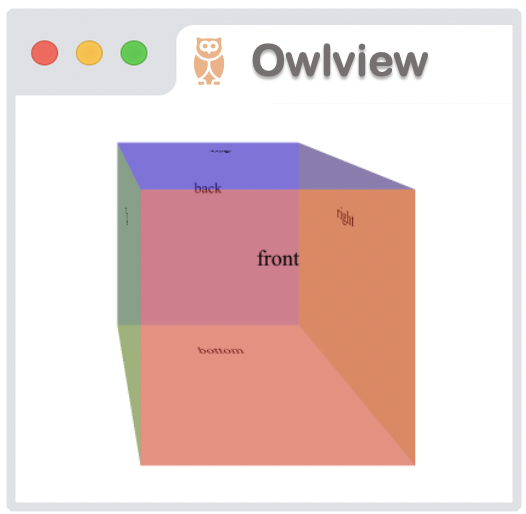
translate3Dで立体ボックス作成
Web表示

index.html
<body>
<div class="parent3Dtransform">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
style.css
.parent3Dtransform{
transform-style: preserve-3d;
perspective: 440px;
position: relative;
width:100px;
height:100px;
}
.parent3Dtransform div{
position: absolute;
margin-left: 100px;
margin-top: 150px;
width: 200px;
height: 200px;
line-height: 100px;
text-align: center;
}
.front{
transform: translate3d(0px, 0px, 50px);
background-color: rgba(226,9,27,0.5);
}
.back{
transform: translateZ(-150px);
background-color: rgba(2, 2, 196, 0.2);
}
.left{
background-color: rgba(53,111,2,0.5);
transform: translate3d(-100px, 0, -50px) rotateY(90deg);
}
.right{
transform: translate3d(100px, 0, -50px) rotateY(-90deg);
background-color: rgba(225,230,149,2.0);}
.top{
transform: translate3d(0, -100px, -50px) rotateX(90deg);
background-color: rgba(54,2,196,0.5);
}
.bottom{
transform: translate3d(0, 100px, -50px) rotateX(90deg);
background-color: rgba(245, 238, 174, 0.5);
}
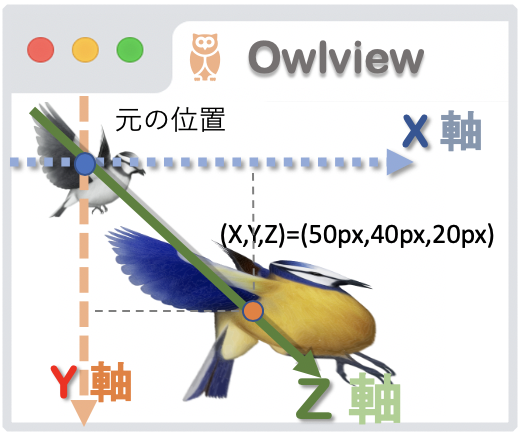
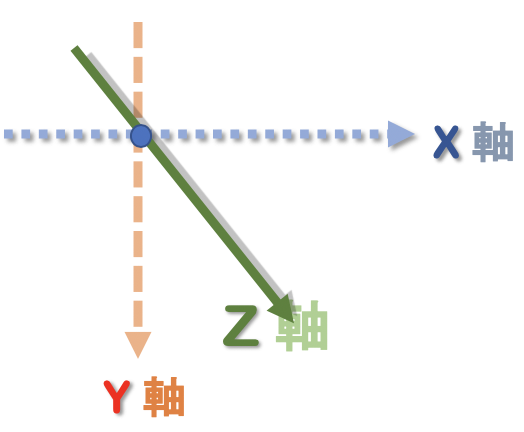
X,Y,Z軸のイメージ
translateを使って3D移動ができる事が分かったけど、なかなかどのように動くのかイメージしづらいと思います。X,Y,Z軸それぞれどのように動くのかアニメーションを交えて紹介していきたいと思います。
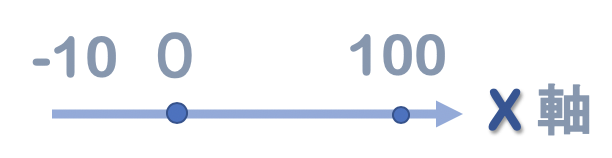
translateXの指定
transformプロパティでtranslateXを指定した場合は、左右方向(X軸)に移動して表示されます。
- +を指定した場合、元の位置より右方向に移動して表示されます。
- - を指定した場合、元の位置より左方向に移動して表示されます。
Web表示

transform : translateX(0px~100px)で指定
イメージ

ポイント
transform : translateX(数値);
- 単位 : px, em, rem, %
index.html
<body>
<div class="test1"></div>
</body>
style.css .test1{ transform: translate(100px,50px); background-image:url("bird.png"); background-repeat: no-repeat; background-size: contain; width:100px; height:100px; }
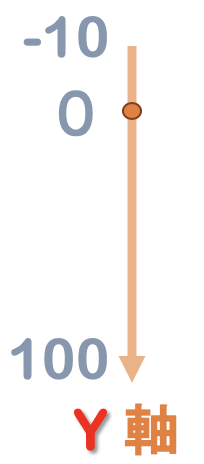
translateYの動作イメージ
transformプロパティでtranslateY指定した場合は、上下方向(Y軸)に移動して表示されます。
- +を指定した場合、元の位置より下方向に移動して表示されます。
- - を指定した場合、元の位置より上方向に移動して表示されます。
イメージ

Web表示

ポイント
transform : translateY(数値);
- 単位 : px, em, rem, %
translateY構文
transform : traslateY(100px);
transform : translateY(10em);
transform : translateY(20%);
translateZの動作イメージ
transformプロパティでtranslateZ指定した場合は、上下方向(Z軸)に移動して表示されます。
- +を指定した場合、元の位置より読者近くように移動して表示されます。
- - を指定した場合、元の位置より読者から離れるように移動して表示されます。
Web表示

transform : translateZ(0px~140px)で指定
メモ

ポイント
移動させたい要素に対して絶対値pxで以下を指定します。
- transform : translateZ(数値);
親要素に対して以下を指定します。
- transform-style: preserve-3d;
- perspective: 数値px;
まとめ
transform : translate3D(X,Y,Z)を使う事によって、要素を3D移動してWeb上で立体的に見えるような表示にする事ができました。複数のDiv要素にtranslateを用いる事で立体的に見える3Dボックスの作成もできました。translate3Dを使い熟して、Webデザインの幅を広げていきましょう。
-

-
CSS3とは?CSSとの違いは?
続きを見る

