目次
CSS transformとは?

1.移動

2.回転

3.傾斜

4.伸縮
cssのtransformとは、要素を2D変形や3D変形を行う事ができるCSSプロパティです。cssのtransformでは具体的には次のような事ができます。
- 要素を移動して表示する
- 要素を回転して表示する
- 要素を傾斜して表示する
- 要素を拡大縮小して表示する


transformでできる事

移動~translate~
1.移動
- 要素を移動して表示する事が可能
- 3D(XYZ方向)で移動できる
translate書き方
- transform : translate(X,Y);
- transform : translate3d(X,Y,Z);
もしくは
- transform : translateX(10px);
- transform : translateY(70%);
- transform : tramslateZ(2em);
-

-
css translateの使い方!transformのtranslateの3D移動
続きを見る

回転~rotate~
2.回転
- 要素を回転して表示する事が可能
- 3D(XYZ方向)で回転できる
rotate書き方
- transform : rotate3d(X,Y,X,a);
- transform : rotateX(30deg);
- transform : rotateY(60deg);
- transform : rotateZ(90deg);
-

-
transform rotateを使ってCSSで3D回転させる方法!
続きを見る

傾斜~skew
3.傾斜
- 要素に傾斜をつけて表示する事ができる
- 2D(XY方向)で傾斜をつけれる
skew書き方
- transform : skew(X , Y);
- transform : skewX(20deg);
- transform : skewY(30deg);

伸縮~scale~
4.拡大縮小
- 要素を伸縮して表示する事ができる
- 3D(XYZ方向)で回転できる
scale書き方
- transform3d : (X , Y , Z);
- transform : scaleX(0.5);
- transform : scaleY(2);
- transform : scaleZ(0.3);
transformの関数の種類

transformプロパティでは、translate, scale, rotate, skew, matrix, perspectiveなどの関数を指定する事ができる。
translate関数
translate_template
transform : translate(数値px,数値px);
transform : translate3d(数値px,数値px,数値px);
transform : translateX(数値px);
transform : translateY(数値px);
transform : translateZ(数値px);
transformプロパティでtranslateを指定すると、HTML要素を元の位置からXYZ軸方向に移動して表示する事ができます。
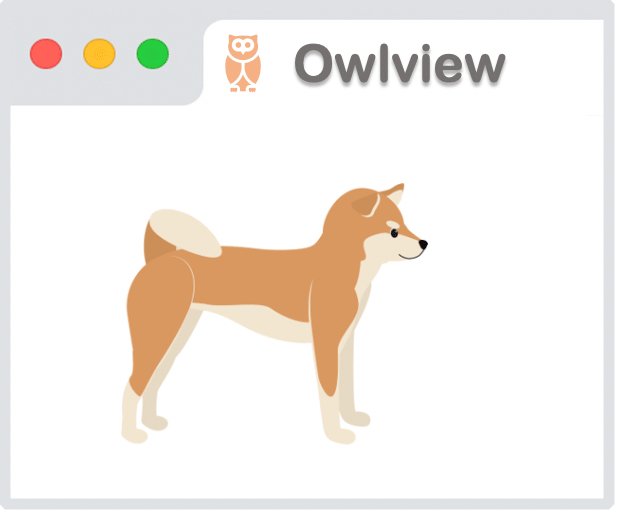
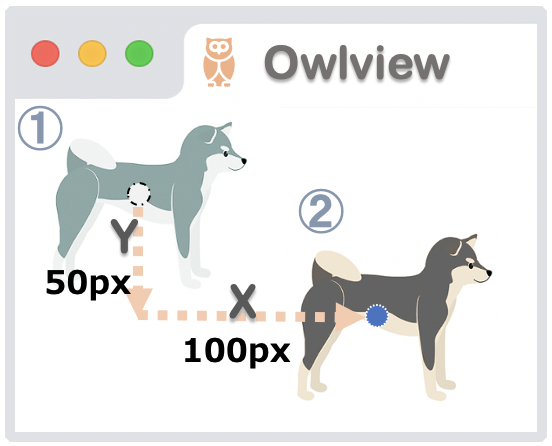
translate2D変形

traslateで指定
transform:translate(50px,100px);
x方向に100px、y方向に50px移動して表示する指定をしています。
Web表示

html
<body>
<div class="test1"></div>
</body>
html .test1{ transform: translate(50px,100px); background-image:url("shibakenblack.png"); width:150px; height:150px; background-size: contain; background-repeat: no-repeat; }
rotate関数
rotate_template
transform : rotate(数値deg,数値deg);
transform : rotate3D(数値,数値,数値,数値deg);
transform : rotateX(数値deg);
transform : rotateY(数値deg);
transform : rotateZ(数値deg);
transformプロパティでrotateを指定すると、HTML要素を元の位置からXYZ軸方向に回転して表示する事ができます。


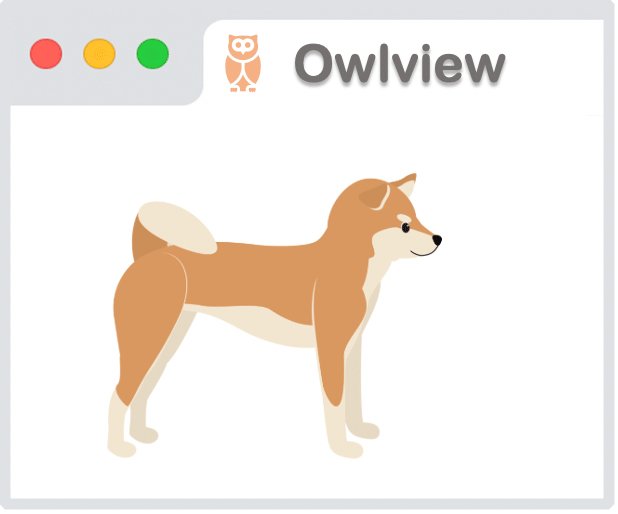
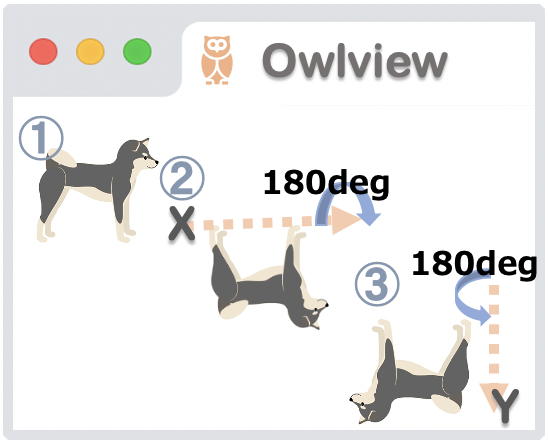
rotate2D変形
rotate2D変形イメージ

rotateの変形イメージ
①元の位置
②X方向に180度上下反転します。
③Y方向に180度左右反転します。
html
transform: rotate(180deg);
もしくは、
html
transform: rotateX(180deg) rotateY(180deg);
scale関数
scale_template
transform : scale(X,Y);
transform3d : (X , Y , Z);
transform : scaleX(数値);
transform : scaleY(数値);
transform : scaleZ(数値);
transformプロパティでscaleを指定すると、HTML要素を拡大縮小して表示する事ができます。
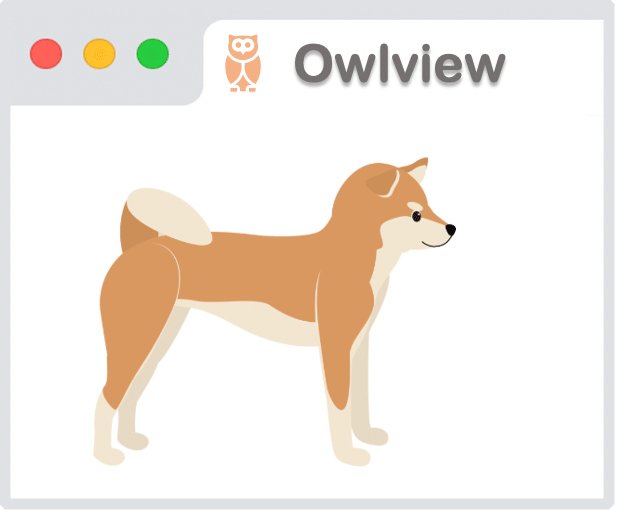
scale2D変形
rotate2D変形イメージ

scaleの変形イメージ
①元の大きさ
②scaleで指定した後の大きさ
数値は1を基準とした比率です。2を指定した場合,2倍になります。
css
transform: scale(2);
もしくは、
css
transform: scaleX(2) scaleY(2);
skew
skew_template
transform : skew(X,Y);
transform : scaleX(数値);
transform : scaleY(数値);
transformプロパティでskewを指定すると、HTML要素に傾斜を加えて表示する事ができます。
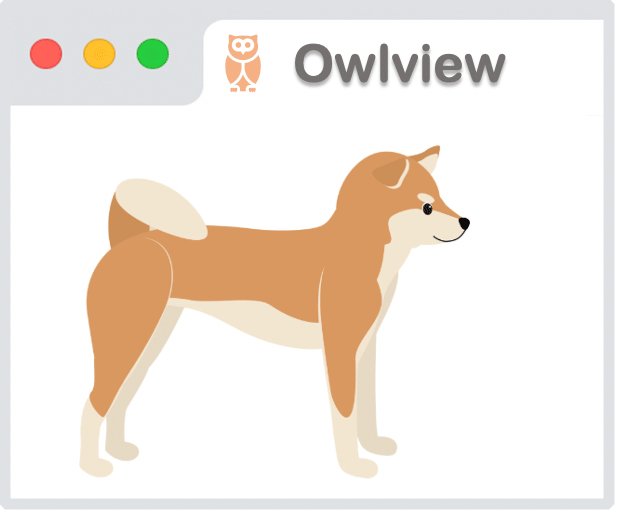
skew2D変形

rotateの変形イメージ
①元の表示
②skew指定した表示
html
transform: skew(30deg);
もしくは、
html
transform: skewX(30deg) skewY(30deg);
matrix
matrix_template
/*matrixの指定の仕方*/
transform : matrix (a,b,c,d,tx,ty);
/*matrixのa,b,c,d,tx,tyの意味*/
transform : matrix (scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY();
/* 1.scaleは元の大きさを1として比率を指定する。*/
/* 2.skewはturnを単位として指定する。*/
/* 3.translateはpxを単位として指定する。*/
matrix関数は、scale, skew, translateを一挙に指定して表示する事ができます。


matrix変形

rotateの変形イメージ
①元の表示
②matrix指定した表示
html
transform: matrix(1.5,0.5,0.5,1.5,50,50);
- scaleをXY共に1.5倍に指定
- skewでXY共に1.5turnで指定
- traslateでXY軸共に50px正の方向に移動する。
perspective
perspective_template
transform : perspective(数値px)
Perspectiveを使うと、要素の奥行き(Z軸)を設定する事ができます。z軸で+に値を設定する事でユーザーに近く設定し、Z軸で-の値を設定する事でユーザーから離れて見えるように設定する事ができます。
まとめ
transformプロパティでできる事は、1.移動(translate)、2.回転(rotate)、3.傾斜(skew)、4.拡大縮小(scale)です。3D変形指定する事ができるのは、1.移動(translate)、2.回転(rotate)、4.拡大縮小(scale)です。
matrixでは、1.移動(translate)、2.回転(rotate)、3.傾斜(skew)を一括指定する事ができます。
-

-
CSS3とは?CSSとの違いは?
続きを見る

