目次
transform rotateとは?

rotateZ

rotateX

rotateY

rotate3D
transform rotateとは、要素を2回転や3D回転させる事ができるcssプロパティの関数です。
rotateで回転させる際には、xyz軸のどの軸か何度の角度かを指定します。
rotatetemplate.css
transform : rotate3d(X,Y,Z,a);
transform : rotateX(a);
transform : rotateY(a);
transform : rotateZ(a);
/* rotate構文補足
X: X軸の回転量を0〜1で指定
Y: Y軸の回転量を0〜1で指定
Z: Z軸の回転量を0〜1で指定
a : (angle)回転角度を数値で指定。単位は(deg, turn, red);指定
*/
-

-
CSS transformプロパティとは?意味や使い方について紹介!
続きを見る
a(Angle)の単位の種類
transform rotateで回転角度a(Angle)を指定する単位は三つ(deg, turn, rad )があります。一般的にはdegが使われます。
deg

turn指定の動作

ポイント
360degで一回転(360度回転)
メモ
- -の値で指定すると逆回りに回転する
turn

turn指定の動作

ポイント
1.0turnで一回転(360度回転)
メモ
- -の値で指定すると逆回りに回転する
rad

rad指定の動作

ポイント
6.28 radで一回転(360度回転)
メモ
- 1rad=57.29578°
- -の値で指定すると逆回りに回転する
rotateの指定方法
回転イメージを指定しながらrotateでXYZ軸、角度を指定し回転させる指定方法をご紹介します。
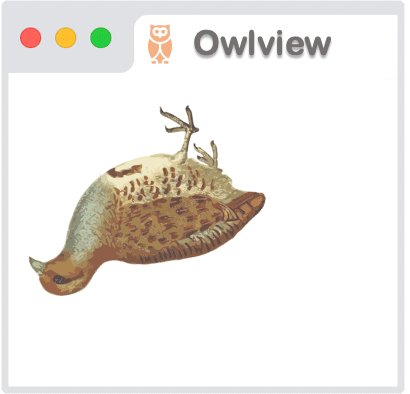
rotate3d指定
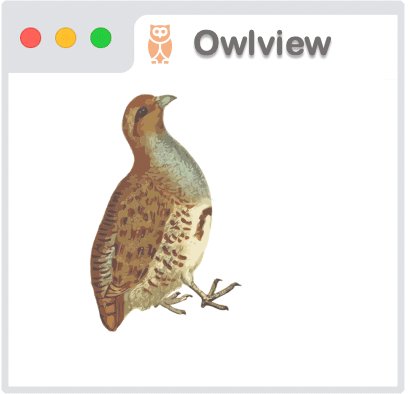
イメージ

イメージ

rotate3d構文
transform : rotate3d(X,Y,Z,a);
- x: x座標にa角度の適用度合いを0~1で指定する。
- y: y座標にa角度の適用度合いを0~1で指定する。
- z: z座標にa角度の適用度合いを0~1で指定する。
- a: 回転する角度を数値で指定します。単位はdeg, turn, radで使用します。
注意ポイント
- 親要素に「transform-style: preserve-3d;」を指定する必要がある。
- 親要素に奥行きを設定する「perspective: 数値px」を指定する必要がある。
style.css transform:rotate3d(X,Y,Z,deg); transform:rotate3d(1,1,1,180deg);
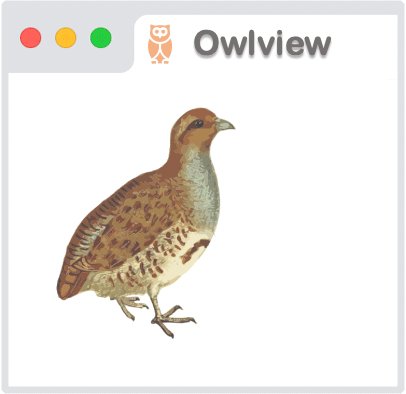
rotate3Dのコード例
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css .parent3Dtransform { transform-style: preserve-3d; perspective: 440px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; margin-top: 10px; width: 200px; height: 200px; line-height: 100px; text-align: center; } .test1{ background-image:url("bird2.jpg"); background-size:contain; background-repeat:no-repeat; transform: rotate3d(1,0.5,0.5,60deg); }
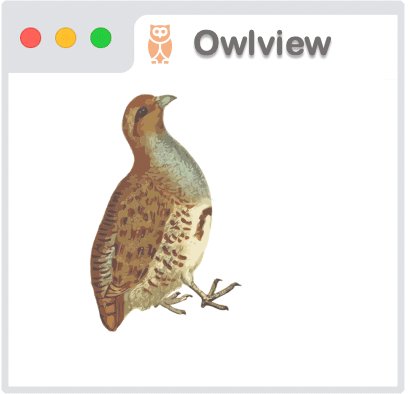
rotateZ指定
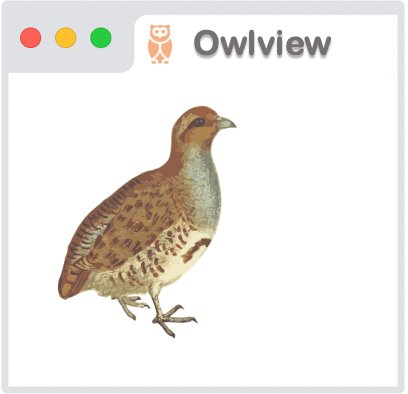
イメージ

イメージ

rotateZ構文
transform : rotateZ(a);
- a: (angle)回転する角度を数値で指定します。単位はdeg, turn, radで使用します。
- +値で指定した場合は、右回りになります。
- -値で指定した場合は、左回りになります。
注意ポイント
- 親要素に「transform-style: preserve-3d;」を指定する必要がある。
- 親要素に奥行きを設定する「perspective: 数値px」を指定する必要がある。
style.css
transform:rotateZ(30deg);
transform:rotateZ(-0.5turn);
transform:rotateZ(2.0rad);
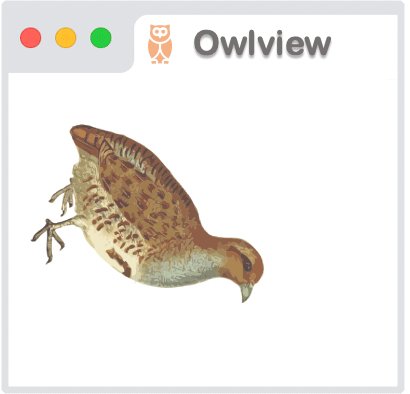
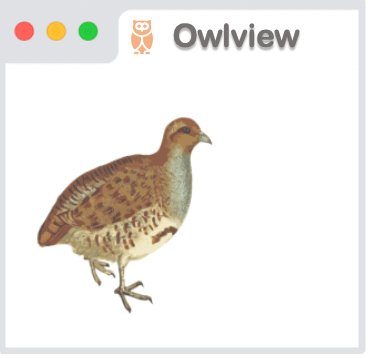
rotateZのコード例
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css .parent3Dtransform {transform-style: preserve-3d; perspective: 440px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; margin-top: 10px; width: 200px; height: 200px; line-height: 100px; text-align: center; } .test1{ background-image:url("bird2.jpg"); background-size:contain; background-repeat:no-repeat; transform: rotateZ(60deg); }
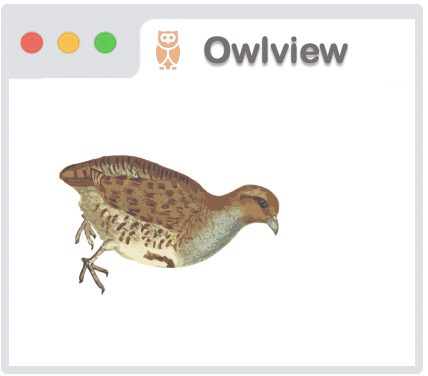
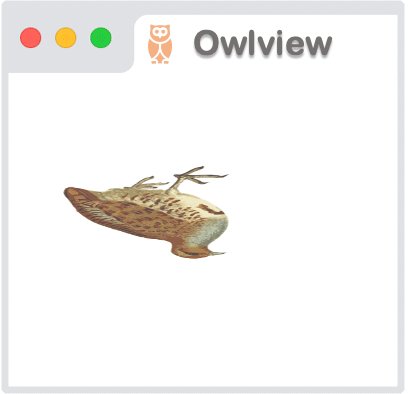
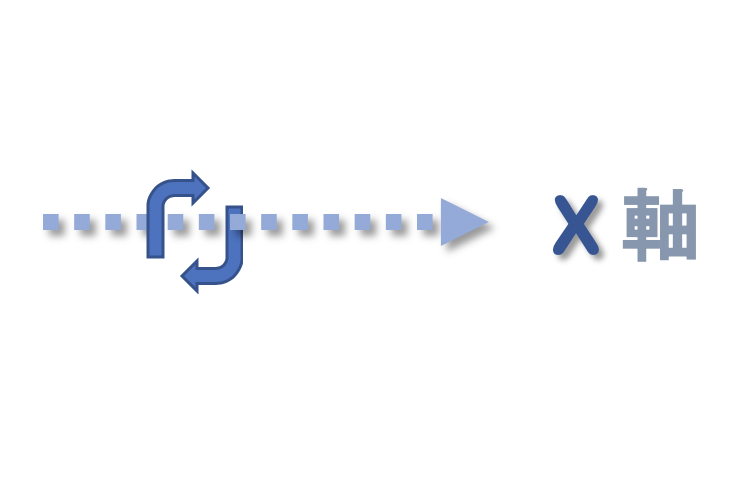
rotateX指定
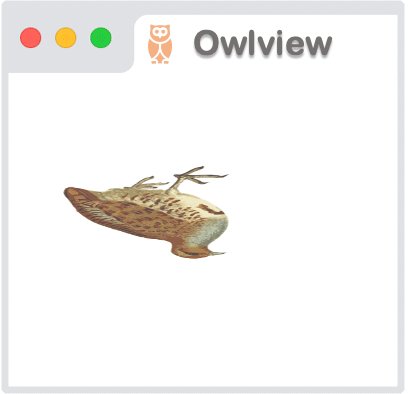
イメージ

イメージ

rotateX構文
transform : rotateX(a);
- a: (angle)回転する角度を数値で指定します。単位はdeg, turn, radで使用します。
- +値で指定した場合は、奥回りになります。
- -値で指定した場合は、手前回りになります。
style.css
transform:rotateX(30deg);
transform:rotateX(-0.5turn);
transform:rotateX(2.0rad);
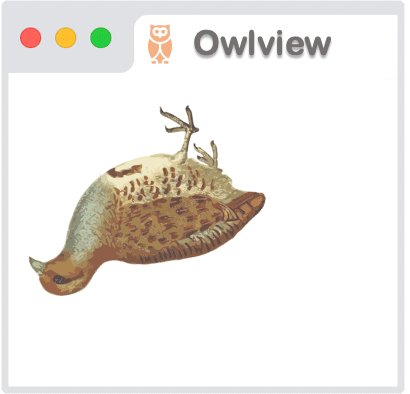
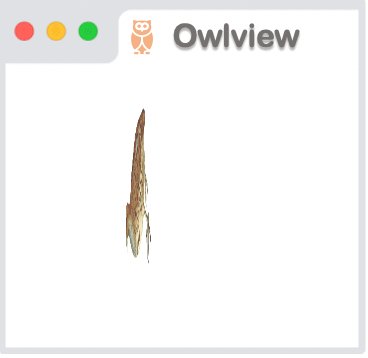
rotateX指定例
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css .parent3Dtransform { transform-style: preserve-3d; perspective: 440px; position: relative; width:100px; height:100px; } .parent3Dtransform div{ position: absolute; margin-top: 10px; width: 200px; height: 200px; line-height: 100px; text-align: center; } .test1{ background-image:url("bird2.jpg"); background-size:contain; background-repeat:no-repeat; transform: rotateX(60deg); }
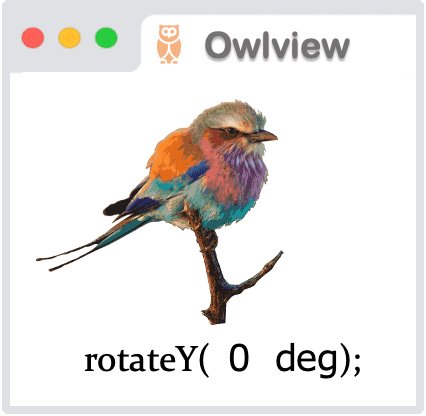
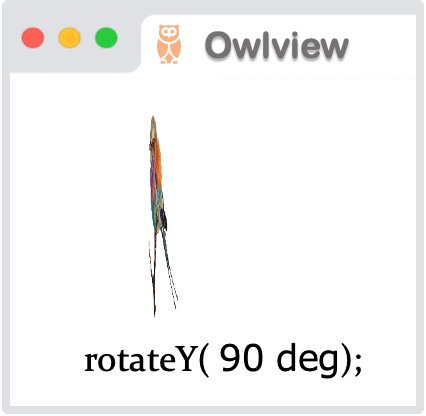
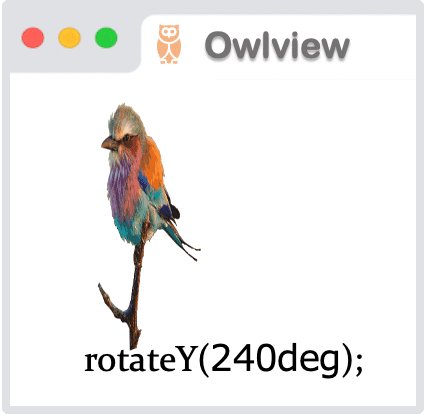
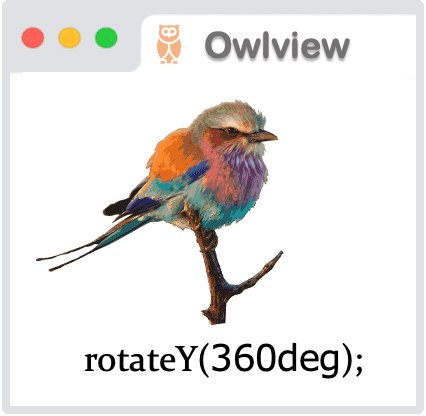
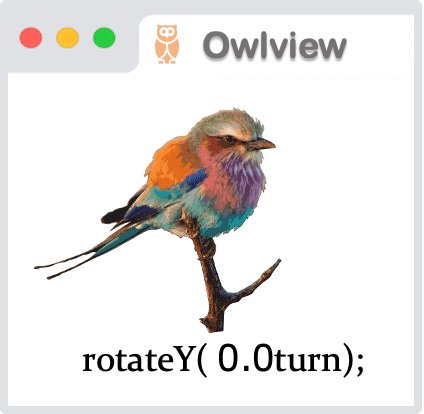
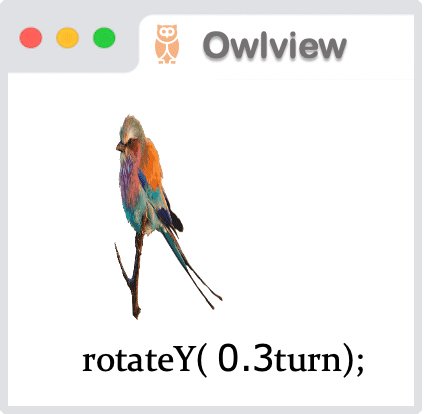
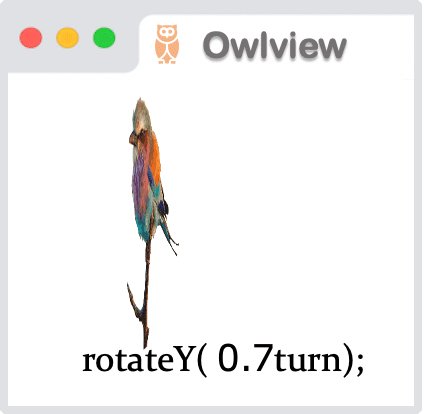
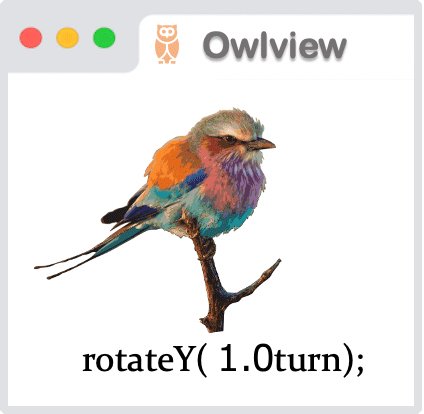
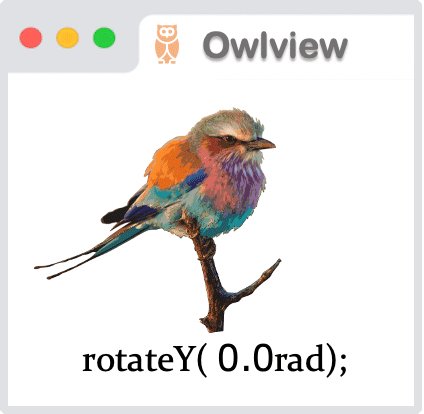
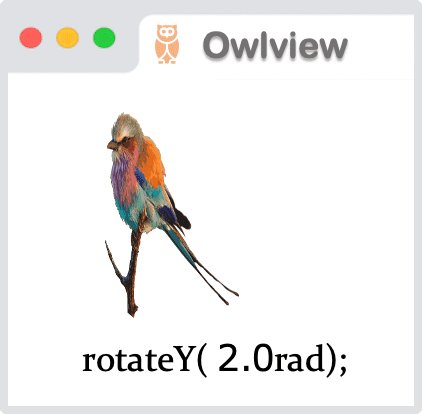
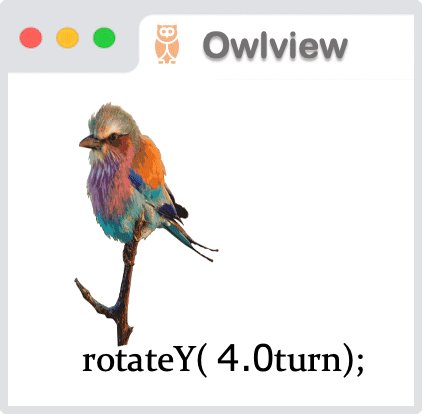
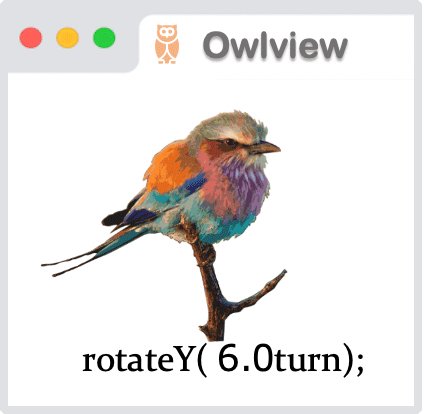
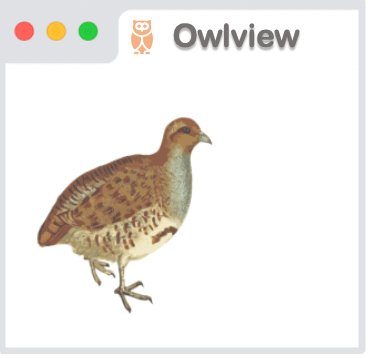
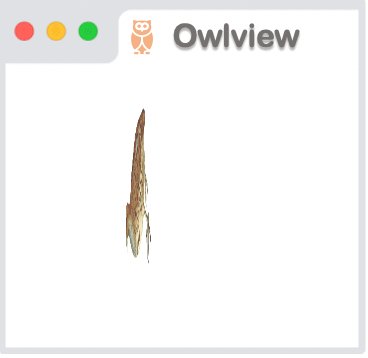
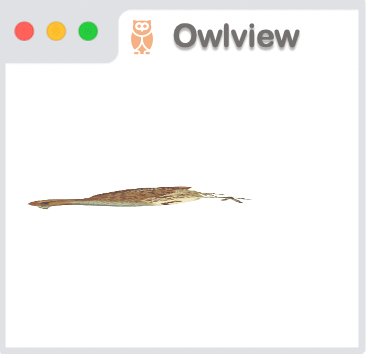
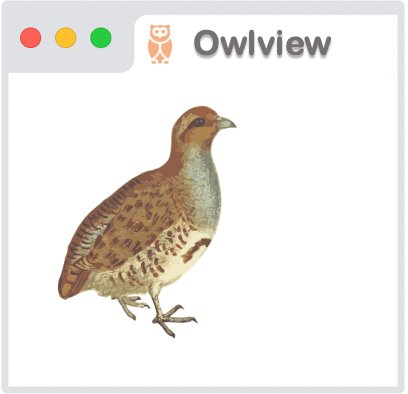
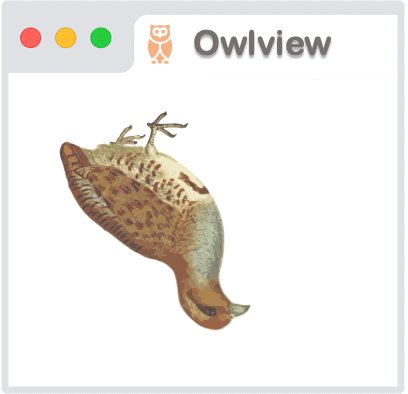
rotateY指定
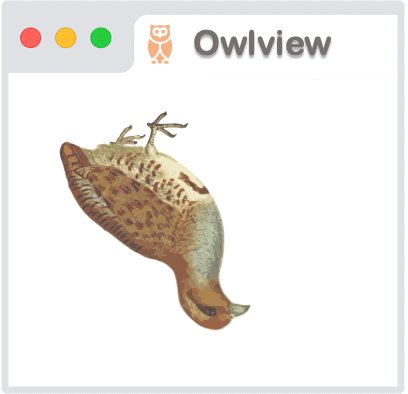
イメージ

イメージ

rotateY構文
transform : rotateY(a);
- a: (angle)回転する角度を数値で指定します。単位はdeg, turn, radで使用します。
- +値で指定した場合は、左回りになります。
- -値で指定した場合は、右回りになります。
style.css
transform:rotateY(30deg);
transform:rotateY(-0.5turn);
transform:rotateY(2.0rad);
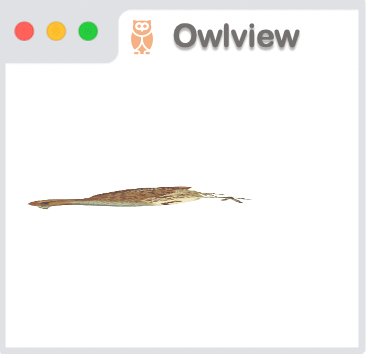
rotateYの指定例
Web表示

index.html
<div class="parent3Dtransform">
<div class="test1"></div>
</div>
style.css
.parent3Dtransform
{transform-style: preserve-3d;
perspective: 440px;
position: relative;
width:100px;
height:100px;
}
.parent3Dtransform div{
position: absolute;
margin-top: 10px;
width: 200px;
height: 200px;
line-height: 100px;
text-align: center;
}
.test1{
background-image:url("bird2.jpg");
background-size:contain;
background-repeat:no-repeat;
transform: rotateY(60deg);
}
まとめ
rotateで要素を回転させる方法をご紹介しました。cssでrotateを使いこなして要素を回転して表示してWebデザインの幅を広げていきましょう。重要ポイントを簡単にまとめます。
- rotate3Dで指定する場合の注意点
- rotateを指定する要素の親要素に対して「transform-style: preserve-3d;」を指定する。
- rotateを指定する要素の親要素に対して「perspective: 数値px」で奥行きを設定します。
- rotateでの指定の注意点
- xyz軸に沿って回転させる場合、「transform : rotate3D(X, Y , Z,a);」
- X軸に回転させる場合、「transform : rotateX(a);」
- Y軸に回転させる場合、「transform : rotateY(a);」
- Z軸に回転させる場合、「transform : rotateZ(a);」
-

-
css translateの使い方!transformのtranslateの3D移動
続きを見る