目次
vertical-alignプロパティって何?

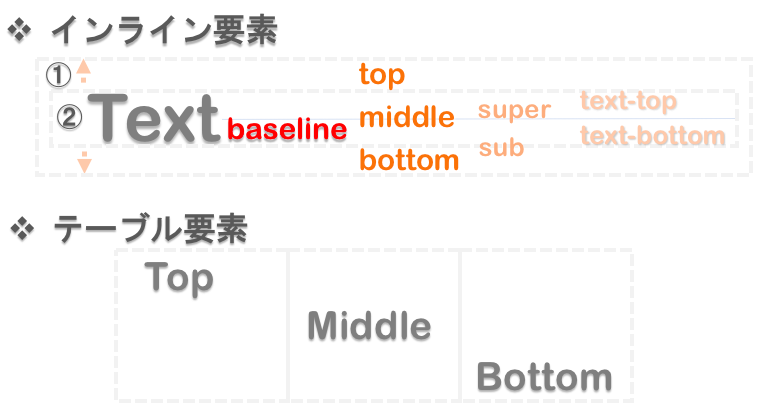
vertical-alignはインライン要素及びテーブル要素の縦の位置を揃えるcssプロパティです。インライン要素の①は行のボックスの範囲です。②は親要素のテキストの範囲です。"Text"は親要素、"baseline"は子要素になっています。
- インライン要素にvertical-alignプロパティを適用する場合
- baselineを基準値として、vertical-alignの値をbaseline~taxt-bottomのうちどれかを指定し、子要素の縦の位置を指定する事ができます。
- テーブル要素にvertical-alignプロパティを適用する場合
- baseline=topを基準値として、vertical-alignで値baseline,top,middle,bottomを指定し、td要素の縦の位置を指定する事ができます。
基本の書き方 vertical-align : 値;
vertical-align書き方
{ vertical-align : 値 ;}
cssファイルでhtmlの対象タグに対してvertical-align:値;を指定するだけで縦の位置を指定する事ができます。値としてはbaseline, top, middle, bottom, super ,sub, text-top, text-bottom,auto...などがあります。
インライン要素で指定する書き方
web表示

.class2{vertical-align:top;}
ポイント
- HTML側で親要素<p>タグで"Text"を表示。入れ子にして子要素<span>でTopを表示。
- CSS側で子要素<span>タグに対してvertical-align:top;を指定。
html
<body>
<p class="class1">Text
<span class="class2">top</span>
</p>
</body>
css /*親要素のフォントサイズを40pxに指定*/ .class1{ font-size:40px; } /*子要素のvertical-alignをtopに指定 フォントサイズを20pxに指定*/ .class2{ vertical-align:top; fontsize:20px;}
テーブル要素で指定する書き方
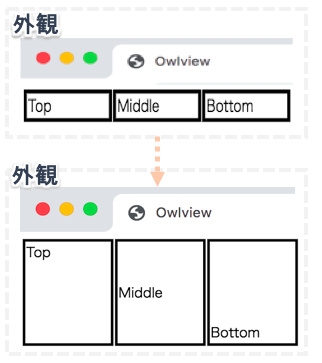
Web表示

テーブル要素でvertical-align
html
<body>
<table>
<tr>
<td class="class1">Top</td>
<td class="class2">Middle</td>
<td class="class3">Bottom</td>
</tr>
</table>
</body>
ポイント
- HTML側でテーブル<table><tr>タグで表を指定。入れ子にして子要素列<td>を指定。
- CSS側で子要素<td>タグに対してvertical-alignを1列目top、2列目middle,3列目bottom指定。
css /* topは行全体の上端を指す。*/ .class1{ vertical-align:top; border:solid; width:100px; height:120px; } /*要素と子孫要素の下端を指す*/ .class2{ vertical-align:middle; border:solid; width:100px; height:120px; } /*要素と子孫要素の下端*/ .class3{ vertical-align:bottom; border:solid; width:100px; height:120px; }
-

-
CSS borderの使い方を理解してデザインの幅を広げよう!
続きを見る
vertical-alignで指定できる値一覧
| 🔹vertical-alignの値 | 🔹意味 | テーブル要素での使用 |
| baseline | 親要素のベースライン | ○ |
| top | 行全体の上端 | ○ |
| middle | 行全体の中間 | ○ |
| bottom | 行全体の下端 | ○ |
| super | 親要素の上付き文字位置 | × |
| sub | 親要素の下付き文字位置 | × |
| text-top | 親要素の上端 | × |
| text-bottom | 親要素の下端 | × |
| 数値px | baselineを基準として数値pxで指定した長さ分だけ上下移動 | ○ |
| 数値% | baselineを基準の0としてline-heightの値に%の数字をかけた長さ上下移動 | ○ |
| auto | 自動的に適した位置を表示。基本的には親要素のベースライン | × |
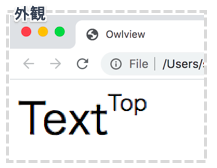
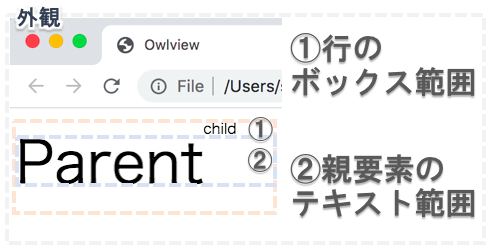
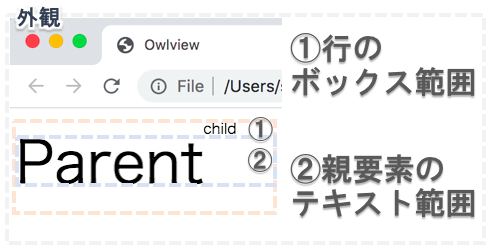
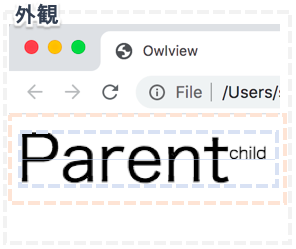
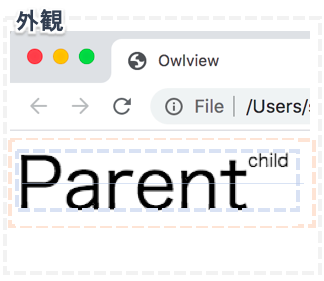
top
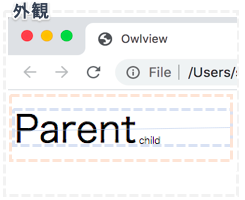
web表示

{vertical-align:top;}
ポイント
- 行のボックスの上端に合わせて表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:top; font-size:10px; }
middle
web表示

{vertical-align:middle;}
ポイント
- 行のボックスの中央に合わせて表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:middle; font-size:10px; }
bottom
web表示

{vertical-align:bottom;}
ポイント
- 行のボックスの下端に合わせて表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:bottom; font-size:10px; }
super
web表示

{vertical-align:super;}
ポイント
- 上付き文字の決められた位置で表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:super; font-size:10px; }
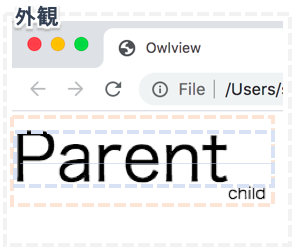
sub
web表示

{vertical-align:sub;}
ポイント
- 下付き文字の決められた位置で表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:sub; font-size:10px; }
text-top
web表示

{vertical-align:text-top;}
ポイント
- 親要素の上端に合わせて表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:text-top; font-size:10px; }
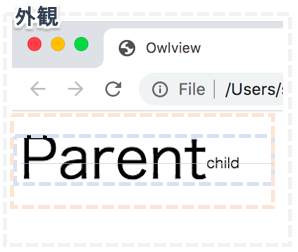
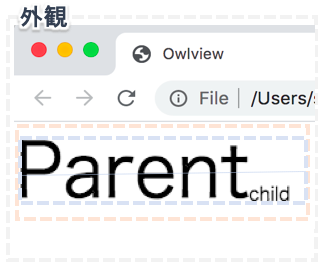
text-bottom
web表示

{vertical-align:text-bottom;}
ポイント
- 親要素の下端に合わせて表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:text-bottom; font-size:10px; }
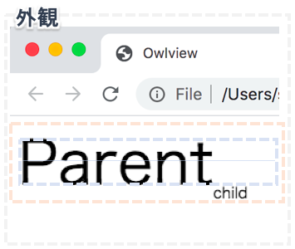
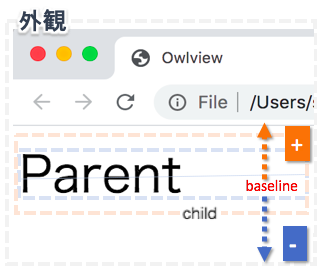
数値pxで指定
web表示

{vertical-align:数値px;}
ポイント
- baselineを基準の0とする。
- +数値で指定した場合、数値px分だけ上に表示される。
- -数値で指定した場合、数値px分だけ下に表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:-20px; font-size:10px; }
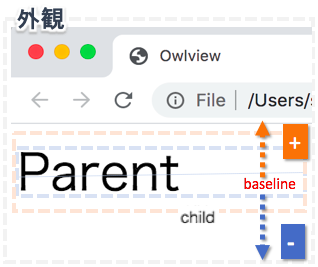
相対値%で指定
web表示

{vertical-align:相対値%;}
ポイント
- baselineを基準の0とする。
- line-heightプロパティの行ブロックの高さを基準値として参照する。
- +数値で指定した場合、”数値×lineプロパティの高さ”分だけ上に表示される。
- -数値で指定した場合、”数値×lineプロパティの高さ”分だけ下に表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:-100%; font-size:10px; }
auto
web表示

{vertical-align:auto;}
ポイント
- Webブラウザが自動的に適した位置を判断して表示
- 基本的には親要素のベースラインに合わせて表示される。
html
<body>
<p>Parent<span>child</span></p>
</body>
css p { font-size:40px; } span { vertical-align:auto; font-size:10px; }
vertical-alignが効かない
vertical-alignが効かない場合、次のような状況が考えられます。
- テーブル要素で高さheightが指定されていない。
- 親要素にvertical-alignを指定している。
- インライン要素やテーブル要素でvertical-alignを指定している。
vertical-alignが効かない時の対処法
vertical-alignが効かない場合の対処法を紹介していきます。
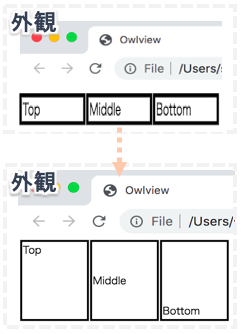
テーブル要素で高さheightが指定されていない
テーブル要素で高さheightが設定されていないと、写真のように充分な高さの余白が確保されずvertical-alignが適用されません。このような場合はheightで高さを指定して十分な余白を設定しましょう。

html
<body>
<table><tr>
<td class="class1">Top</td>
<td class="class2">Middle</td>
<td class="class3">Bottom</td>
</tr></table>
</body>
css.class1{height:120px; vertical-align:top; border:solid; width:100px;} .class2{height:120px; vertical-align:middle; border:solid; width:100px; } .class3{height:120px; vertical-align:bottom; border:solid; width:100px; }
親要素にvertical-alignを指定されている

vertical-alignを親要素に対して指定している場合は縦の位置が指定できません。子要素に対してcssでvertical-alignを指定しているか確認しましょう。
インライン、テーブル以外での指定
vertical-alignはインライン要素、テーブル要素以外では使用する事ができません。vertical-alignをインライン要素、テーブル要素に指定しているか確認しましょう。
まとめ
vertical-alignの使い方を紹介しました。vertical-alignはインライン要素、テーブル要素の縦の位置を指定する事ができるcssプロパティです。vertical-alignはtop,middle,bottom以外に数値でも指定する事ができるので縦の位置を自由に指定する事ができます。
vertical-alignを使いなすことによってWebデザインで細かな縦の位置を調整の自由度が上がります。
-

-
CSS overflowとは?はみ出し部分の表示を指定する方法
続きを見る

